
| 5 선택자(selector) |  |
| 이전순서 | 다음순서 | 목차 | 속성들 | 색인 | 원문 |
CSS에서, 일치 패턴 명령들은 문서계통(document tree)에서 엘레멘트에 어떤 스타일(style) 명령을 적용할 것 인가를 결정한다. 선택자(selector)로 불리우는 이들 패턴은 단일 엘레멘트 이름에서 부터 훨신 더 복잡하고 풍부한 패턴들이 될 수 있다. 만일 패턴 안의 모든 조건들이 어떤 엘레멘트에 맞다면, 그 선택자는 그 엘레멘트와 일치(match)하는 것이다.
선택자 안의 문서언어 엘레멘트 이름의 대소문자 구별성(case-sensitivity)은 문서언어에 따라 다르다. 예를 들어, HTML에서, 엘레멘트 이름은 대소문자를 구별하지 않으나, XML에서는 대소문자를 구별한다.
다음 테이블에 CSS2 선택자 문법을 요약하였다:
| Pattern | 의미 | 항목의 기술 |
|---|---|---|
| * | 엘레멘트와 일치함. | 공통 선택자 |
| E | E 엘레멘트와 일치 함(이를테면 타입 E인 엘레멘트). | 타입 선택자 |
| E F | E 엘레멘트의 하위(descendant) 인 F 엘레멘트와 일치함. | 하위 선택자 |
| E > F | 엘레멘트 E의 자식(child) 인 F 엘레멘트와 일치함. | 자식 선택자 |
| E:first-child | E가 그 모체의 첫번째 자식(child)일 때, 엘레멘트 E와 일치함. | :first-child 가상클라스 |
| E:link E:visited |
E가 아직 방문 안 했던 곳(:link)의 자원 목표 앤커(anchor) 또는 이미 방문했던(:visited) 연결 자원 일 때, 엘레멘트 E와 일치함 |
연결(link) 가상클라스 |
| E:active E:hover E:focus |
사용자가 사용 중에, E와 일치함 | 다이나믹(dynamic) 가상클라스 |
| E:lang(c) | 인간언어 c 이면(문서언어 지정), 엘레멘트 E 타입(type)과 일치함 | :lang() 가상클라스 |
| E + F | 엘레멘트 E 바로 앞(adjacent)의 F 엘레멘트와 일치함 | 인접 선택자 |
| E[foo] | 애트리뷰트(값에 관계없이)가 "foo"로 설정된 E 엘레멘트와 일치함 | 애트리뷰트 선택자 |
| E[foo="warning"] | "foo" 애트리뷰트 값이 꼭 "warning"과 같은 E 엘레멘트와 일치함 | 애트리뷰트 선택자 |
| E[foo~="warning"] | "foo" 애트리뷰트 값이 공간으로 분리된 값들의 목록으로, 그 중 하나가 "warning"과 꼭 같을 때, E 엘레멘트와 일치함 | 애트리뷰트(attribute) 선택자 |
| E[lang|="en"] | "lang" 애트리뷰트가 하이픈으로 분리된 값들의 목록 일 때, 왼쪽에서 "en"으로 시작하는 E 엘레멘트와 일치함 | 애트리뷰트 선택자 |
| DIV.warning | HTML에서 만. DIV[class~="warning"]과 같음. | 클라스(class) 선택자 |
| E#myid | ID가 "myid"와 같은 엘레멘트 E 와 일치함 | ID 선택자(selector) |
단순(simple) 선택자는 1) 타입(type) 선택자 또는 2) 공통 선택자와 그 바로 뒤의 순서에 관계없이 0(zero)개 혹은 그 이상의 애트리뷰트attribute) 선택자, ID 선택자들, 또는 가상클라스(pseudo-class)들로 구성된 것이다. 만일 모든 콤포넨트들이 일치하면, 단순 선택자는 일치한다.
선택자라 함은 결합자(combinator)에 의하여 분리된 하나이상의 단순 선택자들의 연속(chain)이다. 결합자(combinator)들은 공백, ">"과 "+" 들이며, 공백은 결합자와 그 앞 뒤의 단순 선택자들 사이에 나타날 수 있다.
문서계통(tree)의 엘레멘트와 일치하는 선택자를 선택자의 맞는 제목(subject)이라 한다. 하나의 선택자는 그 필요사항을 만족시키는 어떤 엘레멘트와 일치하는 단일한 단순 선택자들로 구성된다. 추가적 일치 제한(constraint)을 위해 단순 선택자와 결합자(combinator)의 연결을 기다림으로서, 결과적으로 선택자의 내용이 항상 가장 잘 맞는 단순 선택자와 일치하는 엘레멘트들의 하부세트(subset)가 된다.
하나의 가상 엘레멘트(pseudo-element)는 체인(chain)의 마지막에 단순 선택자에 첨부(append)될 수 있는데, 이 경우 스타일 정보는 각 맞는 제목(subject)의 하부 부분(subpart)에 적용된다.
여러 선택자들이 같은 선언에서 사용될 때, 컴마로 분리된 목록으로 구룹 짓기를 한다.
이 예제에서, 동일한 선언들을 한 세개의 명령들을 하나로 묶어 보자.
H1 { font-family: sans-serif }
H2 { font-family: sans-serif }
H3 { font-family: sans-serif }
이는 아래와 같다:
H1, H2, H3 { font-family: sans-serif }
CSS는 제작자에게, 복수 선언과 약식속성을 포함하여, 간단히하는 약식("shorthand") 기능도 제공한다.
"*"로 표시된 공통 선택자는 그 엘레멘트의 어떤 타입(type)과도 일치하는 것이다. 이는 문서계통(tree) 안에서 어떤 한 엘레멘트와 일치한다는 뜻이다.
만일 그 공통 선택자가 유일한 단순 선택자의 콤포넨트(요소: component)가 아니면, 그 "*" 는 생략될 수 있다. 그 예제는:
*[LANG=fr]와 [LANG=fr]는 같다.
*.warning와 .warning는 같다.
*#myid와 #myid는 같다.
타입 선택자는 문서언어 엘레멘트 타입의 이름이 같으면 일치한다. 타입 선택자는 문서계통(tree)에서 그 엘레멘트 타입의 각 인스탄스(instance)와 일치한다.
다음 명령으로 문서계통에서 모든 H1 엘레멘트들과 일치한다:
H1 { font-family: sans-serif }
여러 경우, 제작자들은, 문서계통에서 다른 엘레멘트의 하위 엘레멘트에 일치하는 선택자를 원할 수 있다(예: H1 엘레멘트에 포함되어 있는 EM 엘레멘트에 일치하는 것들).
하위 선택자는 구조에서의 관계를 나타낸다.
하위 선택자는 공백으로 분리된 두개이상의 선택자들로 만들어진다.
엘레멘트 B가 조상(ancestor) 엘레멘트 A의 하위 일부 일 때, "A B" 양식의 하위 선택자에 일치한다.
예를 들어, 다음 명령을 보자:
H1 { color: red }
EM { color: red }
이들 명령은 텍스트의 색상을 변경 함으로서 강조 함을 의도 함에도 불구하고, 다음 경우에는 그 효과를 상실한다:
<H1>This headline is <EM>very</EM> important</H1>
이 경우, H1 안에서 EM이 나올 때는 청색(blue)으로 텍스트를 설정하는 명령으로, 앞의 명령을 보완할 수 있다:
H1 { color: red }
EM { color: red }
H1 EM { color: blue }
세번째 명령은 다음 부분에서 EM이 일치한다:
<H1>This <SPAN class="myclass">headline is <EM>very</EM> important</SPAN></H1>
다음 선택자에서:
DIV * P
DIV 엘레멘트의 손자(grandchild) 또는 나중 하위 인 P 엘레멘트와 일치한다. "*"의 양쪽에 공백이 있음에 주의하라.
다음 명령에서 하위와 애트리뷰트 선택자을 결합한 선택자는, DIV 안에서, (1) "href" 애트리뷰트가 설정된 (2) P 안에 있는 어떤 엘레멘트와 일치한다:
DIV P *[href]
자식 선택자는 한 엘레멘트가 일부 엘레멘트의 자식(child)일 때 일치한다. 자식 선택자는 ">"로 분리된 두개이상의 선택자들로 만들어 진다.
다음 명령은 BODY의 자식들 중 모든 P 엘레멘트을 설정하는 스타일이다:
BODY > P { line-height: 1.3 }
다음 예제는 하위 선택자와 자식 선택자를 결합한 것이다:
DIV OL>LI P
이는 OL 엘레멘트는 DIV의 하위(descendant)이어야 하고, LI 엘레멘트는 OL 엘레멘트의 자식(child)이어야 하며, P 엘레멘트는 LI의 하위 일 때 일치한다. ">" 결합자(combinator) 앞, 뒤의 선택적 공백을 제거하였슴을 주시하라.
엘레멘트의 첫번째 자식을 선택하는 정보는, 아래 :first-child 가상클라스(pseudo-class) 항목을 참조하라.
인접 형제 선택자는 다음 문법을 갖는다: E1 + E2, 여기서 E2는 선택자의 맞는 제목(subject)이다. 만일 E1과 E2가 문서계통에서 같은 모체를 공유하고, E1이 E2의 바로 앞에 있으면 선택자(selector)는 일치한다.
일부 문맥에서, 인접 엘레멘트는 표현이 자동적으로 처리되는 양식화 개체(object)를 생성한다(예: 인접 박스들사이의 수직 마진들의 통합). "+" 선택자는 제작자가 인접 엘레멘트에 추가적인 스타일(style)을 지정할 수 있게 한다.
다음 명령은 MATH 엘레멘트 바로 뒤에 나오는 P 엘레멘트를 지정하며, 들여 쓰기가 안된다:
MATH + P { text-indent: 0 }
다음 예제로 H1과 그 바로 뒤에 나오는 H2의 수직 공간을 축소시킨다:
H1 + H2 { margin-top: -5mm }
다음 명령도 애트리뷰트 선택자(attribute selector)가 추가된 것 이외에는 위의 예제와 비슷하다. 여기서, class="opener"를 갖는 H1이 나올 때 만 특수한 양식화가 된다:
H1.opener + H2 { margin-top: -5mm }
CSS2는 제작자들이 원문(source)에서 정의된 애트리뷰트에 일치하는 명령을 지정할 수 있도록 한다.
애트리뷰트 선택자는 네가지 방식으로 일치할 수 있다:
[att]
[att=val]
[att~=val]
[att|=val]
애트리뷰트 값은 인식자(identifier) 또는 문자열들 이어야 한다. 선택자 안에서 애트리뷰트 이름과 값의 대소문자 구별성은 그 문서언어에 따라 다르다.
예를 들어, 다음 애트리뷰트 선택자는, 그 값에 관계 없이, 모든 "title" 애트리뷰트가 지정된 H1 엘레멘트와 일치한다:
H1[title] { color: blue; }
다음 예제에서, 선택자는 모든 SPAN 엘레멘트의 "class" 애트리뷰트 값이 "example"과 같을 때 일치한다:
SPAN[class=example] { color: blue; }
복수 애트리뷰트 선택자들은 한 엘레멘트의 여러 애트리뷰트들 또는 같은 애트리뷰트에서 여러번 참조하기 위하여 사용될 수 있다.
예제에서, 선택자는 그 "hello" 애트리뷰트의 값이 "Cleveland"이고 "goodbye" 애트리뷰트의 값이 "Columbus" 인 모든 SPAN 엘레멘트에서 일치한다:
SPAN[hello="Cleveland"][goodbye="Columbus"] { color: blue; }
다음 선택자들에서 "="와 "~="의 차잇점을 설명한다.
첫번째 선택자는, 예를 들어, "rel" 애트리뷰트에서 그 값이 "copyright copyleft copyeditor"이면 'copyright'을 포함하므로 일치한다.
두번째 선택자는 "href" 애트리뷰트의 값이 "http://www.w3.org/" 일 때 만 일치한다.
A[rel~="copyright"] A[href="http://www.w3.org/"]
다음 명령은 "lang" 애트리뷰트의 값이 "fr"(불어)인 모든 엘레멘트는 표시하지 않을 것이다.
*[LANG=fr] { display : none }
다음 명령은 "lang" 애트리뷰트가 "en", "en-US", "en-cockney"을 포함하여 "en"으로 시작하는 값을 가지면 일치한다:
*[LANG|="en"] { color : red }
같은 방식으로, 다음 소리(aural) 스타일쉬트 명령에서 각 기능에 따라 다른 소리를 크기가 다르게 할 수 있다:
DIALOGUE[character=romeo] { voice-family: "Lawrence Olivier", charles, male }
DIALOGUE[character=juliet] { voice-family: "Vivien Leigh", victoria, female }
일치(match)는 문서계통 안에서 애트리뷰트(attribute) 값에서 일어 난다. HTML 이외의 문서언어들에서, 디폴트 애트리뷰트 값은 DTD (HTML 4 DTD 참조)또는 다른 곳에서 정의될 수 있다. 스타일쉬트들은, 문서계통(tree) 안에 디폴트(default) 값들이 포함되어 있지 않더라도, 그들이 작용하도록 지정되어야 한다.
엘레멘트 EXAMPLE에서 디폴트 값 "decimal"을 갖는 애트리뷰트 "notation"를 가정해 보자. DTD 부분은 아래과 같을 수 있다.
<!ATTLIST EXAMPLE notation (decimal,octal) "decimal">
스타일쉬트에 명령이 포함되면
EXAMPLE[notation=decimal] { /*... 디폴트(default) 속성 설정 ...*/ }
EXAMPLE[notation=octal] { /*... 기타 설정 ...*/ }
그리고, 명시적은 아니지 만, 이 애트리뷰트가 디폴트로 설정되는 곳을 알기 위해, 다음 명령이 추가될 수 있다:
EXAMPLE { /*... 디폴트(default) 속성 설정 ...*/ }
이 선택자(selector)가 애트리뷰트 선택자보다 특정성(specificity)이 적으므로, 디폴트의 경우에 만 사용한다. 디폴트(default)와 같은 스타일(style)을 사용하지 않는 모든 다른 애트리뷰트 값들은 명시적으로 되어야 함에 주의하여야 한다.
HTML과 같이 사용되는 스타일쉬트에서, 제작자는, "class" 애트리뷰트에 일치할 때, "~=" 표기를 대체하여, 점(.) 표기를 사용할 수 있다. 따라서, HTML에서 "DIV.value"와 "DIV[class~=value]"는 같은 의미를 갖는다. 그 애트리뷰트 값 바로 뒤에는 "."이 따라와야 한다.
예를 들어, class~="pastoral"를 갖는 모든 엘레멘트에 다음과 같은 스타일 정보를 지정할 수 있다:
*.pastoral { color: green } /* class~=pastoral 인 모든 엘레멘트 */
또는 단순히
.pastoral { color: green } /* class~=pastoral 인 모든 엘레멘트 */
다음은 class~="pastoral"인 H1 엘레멘트들 만을 지정한 것이다:
H1.pastoral { color: green } /* class~=pastoral 인 H1 엘레멘트 */
아래에서, 첫번째 H1는 녹색(green) 텍스트로 표현되니 않고, 두번째는 녹색으로 표현된다:
<H1>Not green</H1> <H1 class="pastoral">Very green</H1>
하부 세트(subset) 인 "class" 값에 일치하기 위해서는, 순서는 관계 없지 만, 각 값 맨 앞에 "."이 나와야 한다.
예를 들어, 다음 명령은 "class" 애트리뷰트가 공백으로 분리된 값들의 목록으로 "pastoral"과 "marine"을 포함가고 있는 P 엘레멘트에 일치한다:
P.pastoral.marine { color: green }
이 명령은 class="pastoral blue aqua marine"의 경우 일치하나, class="pastoral blue"에서는 일치하지 않는다.
주석. CSS는 "class" 애트리뷰트에 강력한 능력을 제공하여, 제작자들이, 거의 연관이 없는 표현(HTML의 DIV, SPAN과 같은) 엘레멘트에 기초하여, 그들 자신의 "문서언어"를 디자인할 수 있게 하고, "class" 애트리뷰트를 통하여 스타일 정보를 지정하게 하여 준다. 문서언어의 구조적(structural) 엘레멘트가 많은 경우 인식되고 수용되는 의미를 갖지 만, 제작자-정의 클라스에는 그렇지 못하므로, 제작자는 이와 같은 사용을 피해야 한다.
문서언어는 ID 타입(type)으로 선언된 애트리뷰트를 포함할 수 있다. ID 타입 애트리뷰트의 속성은 같은 값을 갖는 다른 애트리뷰트가 없다는 것이다; 어떤 문서언어든 하나의 ID 애트리뷰트는 그의 엘레멘트를 유일하게 지명하는데 사용될 수 있다. HTML에서 모든 ID 애트리뷰트는 "id" 이름을 갖는다; XML에서는 ID 애트리뷰트의 이름을 다르게 줄 수 있으나, 같은 제한이 적용된다.
문서언어의 ID 애트리뷰트는 제작자에게 문서계통에서 한 엘레멘트 인스탄스(instance)을 인식자(identifier)로 설정할 수 있게 한다. CSS의 ID 선택자는 그 인식자(identifier)를 기준하여 엘레멘트 인스탄스의 일치를 점검한다. CSS의 ID 선택자는 그 ID 값 바로 앞에 "#"를 포함한다.
다음 ID 선택자는 ID 애트리뷰트 값이 "chapter1" 인 H1 엘레멘트에 일치한다:
H1#chapter1 { text-align: center }
다음 예제에서, 이 스타일 명령은 ID 값이 "z98y" 인 엘레멘트에 일치한다. 따라서 이는 P 엘레멘트에서 일치가 된다:
<HEAD>
<TITLE>P에서 일치</TITLE>
<STYLE type="text/css">
*#z98y { letter-spacing: 0.3em }
</STYLE>
</HEAD>
<BODY>
<P id=z98y>Wide text</P>
</BODY>
그러나, 다음 예제에서, 스타일 명령은 ID 값이 "z98y" 인 H1 엘레멘트에 일치한다. 여기서는 이 명령은 P 엘레멘트에서 일치하지 않을 것이다:
<HEAD>
<TITLE>H1에서 만 일치</TITLE>
<STYLE type="text/css">
H1#z98y { letter-spacing: 0.5em }
</STYLE>
</HEAD>
<BODY>
<P id=z98y>Wide text</P>
</BODY>
ID 선택자(selector)는 애트리뷰트 선택자보다 우선순위가 높다. 예를 들어, HTML의 카스케이드(cascade)에서 [ID=p123]보다 선택자 #p123가 우선 적용된다.
주석.
XML 1.0에서 어떤 애트리뷰트에 엘레멘트의 ID들이 포함되는가에 대한 정보가 DTD에 포함되어 있다
XML을 해석(parsing)할 때, 사용도구는 DTD를 항상 읽지 않으므로, 엘레멘트 ID를 모를 수 있다.
만일 스타일쉬트 설계자가 이와 같은 상황을 알고 있거나 의심스러우면, 일반 애트리뷰트 선택자를 대신 사용하여야 한다: [name=p371] 대신 #p371.
그러나, 일반 애트리뷰트 선택자의 카스케이딩 순서는 ID 선택자에서와 다르다.
선언의 우선순위를 높이기 위하여 "!important"를 추가할 필요가 있을 수 있다:
[name=p371] {color: red !important}
물론, XML 1.0 문서에서 DTD 없이는 엘레멘트가 ID를 전혀 가질 수 없다.
CSS2에서 스타일은 일반적으로 문서계통(tree)에서의 위치에 기초하여 엘레멘트에 첨부(attach)된다. 이 단순한 모델(model)은 많은 경우에 충분하나, 일부 일반 발행(publish) 시나리오(scenario)은, 문서계통의 구조 때문에, 불가능 할 수 있다. 예를 들어, HTML 4에서, 문단의 첫번째 엘레멘트는 아무것도 참조되지 않으며, 따라서 간단한 CSS 선택자도 참조될 수 없다.
CSS는, 문서계통 밖에 있는 정보에 기초하여 양식화를 허용하기 위하여, 가상 엘레멘트와 가상클라스의 개념을 소개하였다.
가상 엘레멘트이나 가상클라스 둘 다 원본 문서 또는 문서계통 안에는 나타나지 않는다.
가상클라스는 선택자 안에서 어디에나 허용되지 만, 가상 엘레멘트는 선택자의 맞는 제목(subject) 다음에 만 나타날 수 있다.
가상 엘레멘트와 가상클라스 이름은 대소문자를 구별하지 않는다.
일부 가상클라스는 상호 배타적인 반면, 다른 것은 같은 엘레멘트에 동시에 사용할 수 있다. 명령이 상호 충돌(conflict)하면, 일반 카스케이딩 순서로 처리한다.
규격에 부합하는 HTML 사용도구는, 선택자 안의 :first-line 또는 :first-letter 로 된 모든 명령을, 무시하거나, 이들 가상 엘레멘트에서 그 속성들의 하부 세트(subset) 만을 지원할 수 있다.
:first-child 가상클라스는 어떤 다른 엘레멘트의 첫번째 자식(child) 인 엘레멘트에 일치한다.
다음 예제에서, 선택자는 DIV 엘레멘트 첫번째 자식인 어떤 P 엘레멘트에 일치한다. 이 명령은 DIV의 첫번째 문단 들여쓰기를 억제한다:
DIV > P:first-child { text-indent: 0 }
다음에서 이 선택자는 DIV 안의 P에 일치한다:
<P>note 이전의 마지막 P. <DIV class="note"> <P>note 안의 첫번째 P. </DIV>그러나, 다음에서 두번째 P에는 일치하지 않을 것이다:
<P>note 이전의 마지막 P. <DIV class="note"> <H2>Note</H2> <P>note 안의 첫번째 P. </DIV>
다음 명령은 처음 자식인 P 엘레멘트의 하위(descendant)의 일부인 어떤 EM 엘레멘트의 글꼴 굵기를 'bold'로 설정한다:
P:first-child EM { font-weight : bold }
가명(anonymous) 박스들은 문서계통의 부분이 아니므로, 첫번째 자식을 계산할 때 카운트되지 않는다 점을 주시하라.
예제에서:
<P>abc <EM>디폴트(default)</EM>EM은 P의 첫번째 자식(child)이다.
다음 두 선택자들도 동일하다:
* > A:first-child /* A는 어떤 엘레멘트의 처음 자식 */ A:first-child /* 같다 */
사용도구는 일반적으로 이전에 방문 했던 연결(link)과 방문한 적이 없는 연결들을 다르게 디스플레이한다. CSS는 이들을 구별하기 위하여 가상클라스 ':link' 와 ':visited'를 제공한다:
주석. 어떤 일정한 시간 후, 사용도구들은 방문 했던(':visited') 연결은 방문하지 않았던 연결(':link')로 되돌릴 수 있다.
이 두 상태들은 상호 배타적이다.
문서언어는 어떤 엘레멘트들이 하이퍼(hyperlink) 링크 앤커(anchor) 자원인가를 판정한다. 예를 들어, HTML에서 4에서, 연결 가상클라스는 "href" 애트리뷰트를 갖는 A 엘레멘트에 적용된다. 따라서, 다음 두 CSS2 선언들은 비슷한 효과를 갖는다:
A:link { color: red }
:link { color: red }
다음 연결(link)에서:
<A class="external" href="http://out.side/">external link</A>방문 했던 연결이면:
A.external:visited { color: blue }
이 명령으로 이는 청색으로 된다.
인터액티브(interactive: 정보교환) 사용도구들은 때로는 사용자 활동에 반응하여 표현을 변화시켜 준다. CSS는 일반적인 경우를 위하여 세가지 가상(pseudo-class)클라스들을 제공한다:
:hover 가상클라스는 사용자가 일부 지시 장치로 엘레멘트를, 활성화하지 않고, 지시하면 적용된다.
예를 들어, 보는 사용도구가, 그 엘레멘트에 의하여 생성된 박스 위에 마우스 포인터를 올려 놓으면, 이 가상클라스가 적용된다.
정보교환 메디아를 지원하지 않는 사용도구는 이 가상클라스를 지원해야 하는 것은 아니다.
정보교환 메디아를 지원하는 일부 규격에 부합하는 사용도구들은 지원 이 가상클라스를 지원할 수 없을 수 있다(예: pen 장치).
:active 가상클라스는 사용자에 의하여 엘레멘트에 활성화되는 동안 적용된다.
예를 들어, 사용자가 마무스를 눌렀다 놓는 동안 작용.
:focus 가상클라스는 엘레멘트에 초점이 올 동안 작용된다(키보드 이벤트 또는 제작자가 텍스트 입력 양식에 입력을 할 때).
이들 가상클라스들은 상호 배타적이 아니다. 한 엘레멘트는 동시에 여러가지에 일치할 수 있다.
CSS는 위의 상태에서 어느 엘레멘트가 적용되거나, 작용하지 않는가를 정의하지 않고있다. 스크립트는, 엘레멘트가 사용자 이벤트에 작용할 것인가 아닌가, 다른 장치와 사용도구들이 다른 방법의 지시 또는 엘레멘트의 활성화 방법 등을 바꿀 수 있다.
사용도구들은 현재의 디스플레이된 문서를, 가상클라스 송신 때문에, 다시 표시(reflow)할 필요는 없다. 예를 들어, 스타일쉬트는, :active 연결의 'font-size'를 활성화 안된 연결보다 큰 글자로 할 것인가를 지정할 수 있다. 그러나, 이는 문서를 읽는 사람이 연결을 선택하였을 때, 글자들의 위치 변경을 유발시킬 수 있으므로 사용도구는 해당 스타일 명령을 무시할 수도 있다.
A:link { color: red } /* 방문하지 않았던 연결 */
A:visited { color: blue } /* 방문했던 연결 */
A:hover { color: yellow } /* 사용자가 마우스를 연결에 올려 놓았을 때(hover) */
A:active { color: lime } /* 활성 연결 */
A:hover는 A:link와 A:visited 명령 다음에 위치시켜야한다 점에 유의하라. 그렇지 않으면 카스케이딩(cascading) 명령들이 A:hover의 'color' 속성을 감추기 때문이다. 유사하게, A:active가 A:hover 다음에 위치하기 때문에, 사용자가 A 엘레멘트를 활성화하고 그 위를 지시(hover)할 때, 활성(active) 색상(lime)이 적용된다.
다이니믹 가상클라스(dynamic pseudo-class)들의 결합 예제:
A:focus { background: yellow }
A:focus:hover { background: white }
마지막 선택자(selector)는 A 엘레멘트들 안에 있는 가상클라스 :focus와 가상클라스 :hover에서 일치한다.
초점 개요의 표현에 대한 정보는 다이나믹 초점(dynamic focus) 개요 항목을 참조하라.
주석. CSS1에서, ':active' 가상클라스는 ':link', ':visited'와 상호 배타적이었다. 그러나 지금은 그렇지 않다. 엘레멘트는 ':visited' 와 ':active' (또는 ':link' 와 ':active')가 될 수 있으며, 일반 카스케이딩 명령이 어떤 속성을 적용할 것인가를 결정한다.
만일 문서언어가 엘레멘트의 인간언어를 어떻게 결정하는가 지정되었다면, CSS에서 선택자에 맞는 엘레멘트의 언어를 기초로 쓰는 것이 가능 하다. 예를 들어, HTML 4에서, "lang" 애트리뷰트, META 엘레멘트, 정보 HTTP 헤더(header) 등과 같은 프로토콜(protocol)로 부터의 정보 조합에 의하여 언어가 결정된다. XML은 XML:LANG으로 불리우는 애트리뷰트를 사용하며, 언어 결정을 위하여 특정 언어에 따른 다른 방식들이 있을 수 있다.
':lang(C)' 가상클라스는, 만일 그 엘레멘트가 언어 C 속에 있으면, 일치한다. 여기서 C는, HTML 4과 RFC 1766에 기술된, 언어 코드(code)를 말한다. 이는 '|=' operator와 같은 방식으로 일치하는가가 점검된다.
다음 명령은 HTML 문서에서 따옴표들로 불어(French) 또는 독일어(German)로 설정한다:
HTML:lang(fr) { quotes: '≪ ' ' ≫' }
HTML:lang(de) { quotes: '≫' '≪' '\2039' '\203A' }
:lang(fr) > Q { quotes: '≪ ' ' ≫' }
:lang(de) > Q { quotes: '≫' '≪' '\2039' '\203A' }
두번째 명령의 짝은 Q 엘레멘트의 'quotes'의 속성은 그 모체 언어에 따라 설정한다. 따옴표의 선택이, 따옴표 자체가 아니라, 따옴표 앞 뒤 엘레멘트의 언어에 기초하므로, 이에 맞게수행된다; 영어를 사용하는 영어 텍스트 한 가운데 불어(French) 부분은 “à l'improviste” 처럼된다.
:first-line 가상 엘레멘트는 문단에서 첫번째 양식화된 줄에 특수 스타일을 적용한다. 예를 들어:
P:first-line { text-transform: uppercase }
위의 명령은 '각 문단의 첫번째 줄의 글자를 대문자로 바꾸어라'는 것을 의미한다, 그러나, 이 선택자(selector) "P:first-line"는 실제 HTML의 어떤 엘레멘트에서도 일치하지 않는다. 규격에 부합하는 사용도구는 각 문단의 가상 엘레멘트에 일치하는 시작 줄을 삽입한다.
첫번째 줄의 길이는 페이지의 너비, 글꼴 크기, 등 여러 요인들에 따라 다르다는 점에 유의하라. 따라서, 일반적인 문단은 아래와 같이 된다:
<P>This is a somewhat long HTML paragraph that will be broken into several lines. The first line will be identified by a fictional tag sequence. The other lines will be treated as ordinary lines in the paragraph.</P> 그 뜻은 이는 HTML의 좀 긴 문단으로 여러 줄로 줄바꿈한다. 그 첫째줄은 태그의 자동 분리 계속에 의하여 지정되었다. 다른 줄들은 문단에서 정상적인 줄바꿈을한다.
바뀐 줄들은 다음과 같다:
THIS IS A SOMEWHAT LONG HTML PARAGRAPH THAT will be broken into several lines. The first line will be identified by a fictional tag sequence. The other lines will be treated as ordinary lines in the paragraph.
사용도구들에 의하여, :first-line의 태그의 자동 분리 계속(fictional tag sequence)을 포함하여, 다시 쓰여 질 수 있다. 이 태그의 자동 분리 계속은 어떻게 속성들이 전달(inherit)되는가를 보여 주는데 도움을 준다.
<P><P:first-line> This is a somewhat long HTML paragraph that will </P:first-line> be broken into several lines. The first line will be identified by a fictional tag sequence. The other lines will be treated as ordinary lines in the paragraph.</P>
만일 가상 엘레멘트가 실제 엘레멘트를 자르면(break), 원하는 효과는 자주, 그 엘레멘트를 닫고 다시 열수 있는, 태그의 자동 분리 계속으로 설명될 수 있다. 따라서, 만일 SPAN 엘레멘트로 앞의 문단을 쓰면(mark up):
<P><SPAN class="test"> This is a somewhat long HTML paragraph that will be broken into several lines.</SPAN> The first line will be identified by a fictional tag sequence. The other lines will be treated as ordinary lines in the paragraph.</P>
사용도구는, :first-line에서 태그의 자동 분리 계속(fictional tag sequence)을 삽입할 때, SPAN의 적정한 시작과 종료 태그를 생성할 수 있다.
<P><P:first-line><SPAN class="test"> This is a somewhat long HTML paragraph that will </SPAN></P:first-line><SPAN class="test"> be broken into several lines.</SPAN> The first line will be identified by a fictional tag sequence. The other lines will be treated as ordinary lines in the paragraph.</P>
:first-line 가상 엘레멘트는 블럭레벨(block-level) 엘레멘트에 만 첨부될 수 있다.
:first-line 가상 엘레멘트는 인라인(inline-level) 엘레멘트와 유사하나 제약들이 있다.
다음 속성들 만이 :first-line 가상 엘레멘트(pseudo-element)에 적용된다:
font 속성, color 속성, 배경 속성, 'word-spacing', 'letter-spacing', 'text-decoration', 'vertical-align', 'text-transform', 'line-height', 'text-shadow', 'clear'.
:first-letter 가상 엘레멘트는, 일반 인쇄술의 효과를 내는, "최초 대문자(initial cap)"와 "튀는 대문자(drop cap)"를 위하여 사용될 수 있다. 이 최초 글자의 타입은, 만일 그 'float' 속성이 'none'이면, 인라인(inline-level) 엘레멘트와 유사며, 그렇지 않으면 유동(floated) 엘레멘트와 유사하다.
아래는 :first-letter 가상 엘레멘트에 작용하는 속성들이다:
font 속성, color 속성, 배경 속성, 'text-decoration', 'vertical-align'('float'가 'none'일 때 만), 'text-transform', 'line-height', 마진(margin) 속성, 패딩(padding) 속성, 테두리(border) 속성, 'float', 'text-shadow', 'clear'.
다음 CSS2로 최초 글자를 튀는 대문자(drop cap)로 두 줄에 확장한다:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>최초 글자를 튀는 대문자(drop cap)로</TITLE>
<STYLE type="text/css">
P { font-size: 12pt; line-height: 12pt }
P:first-letter { font-size: 200%; font-style: italic; font-weight: bold; float: left }
SPAN { text-transform: uppercase }
</STYLE>
</HEAD>
<BODY>
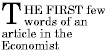
<P><SPAN>The first</SPAN> few words of an article in The Economist.</P>
</BODY>
</HTML>
이 예제는 다음과 같이 양식화된다:
 [D] [D]
|
태그의 자동 분리 계속은 :
<P> <SPAN> <P:first-letter>T</P:first-letter>he first </SPAN> few words of an article in the Economist. </P>
:first-letter 가상 엘레멘트 태그들은 그 내용(최초 글자) 주위에 위치하고, :first-line 가상 엘레멘트의 시작 태그는, 그 것이 첨부된 엘레멘트의 시작 태그 바로 다음에, 오른쪽에 삽입된다 것에 유의하라.
전통적 튀는 대문자(drop cap)들의 양식화를 달성하기 위하여, 사용도구들은, 예를 들어 기초라인(baseline)에 정렬하는 등, 글꼴 크기를 대략화(approximate)할 수 있다. 또한, 양식화될 때, 그 그림문자의 아우트라인(outline)이 고려될 수 있다.
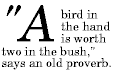
첫번째 글자 앞에오는 구둣점(말하자면, Unicode [UNICODE]에서 "open" (Ps), "close" (Pe), "other" (Po) 구둣점 클라스에 정의된 글자)을 포함하여야 한다:
 [D] [D]
|
:first-letter 가상 엘레멘트는 블럭레벨(block-level) 엘레멘트의 부분으로 만 일치한다.
일부 언어는 글자 결합하는 방법에 특정 명령이 사용될 수 있다. 예를 들어, 홀랜드어(Dutch)에서, 만일 단어의 시작에 "ij"의 글자 조합이 나타나면, 두 글자들 모두 :first-letter 가상 엘레멘트 안에 있는 것으로 고려되어야 한다,
다음 예제는 어떻게 가상 엘레멘트(pseudo-element)들이 중첩(overlapping)되는가를 설명한다. 각 P 엘레멘트의 첫번째 글자는 글꼴 크기 '24pt'로 녹색이 된다. 첫번째 양식화된 줄의 나머지 부분은 청색('blue')이고, 문단의 나머지 부분은 적색('red')이 된다.
P { color: red; font-size: 12pt }
P:first-letter { color: green; font-size: 200% }
P:first-line { color: blue }
<P>Some text that ends up on two lines</P>
단어 "ends" 앞에서 줄바꿈을 한다고 가정하면, 태그의 자동 분리 계속(fictional tag sequence)은 이 부분을 다음과 같이 된다:
<P> <P:first-line> <P:first-letter> S </P:first-letter>ome text that </P:first-line> ends up on two lines </P>
:first-letter 엘레멘트는 :first-line 엘레멘트 안에 있다는 점에 유의하라. :first-line에 설정된 속성들은 :first-letter에 전달(inherit)한다. 그러나 만일 같은 속성이 다시 :first-letter에 설정되었으면 덮어씌워(override)진다.
':before'와 ':after' 가상 엘레멘트들은, 엘레멘트 내용의 앞(before) 또는 뒤(after)에 생성된 내용을 삽입하기 위하여 사용될 수 있다. 생성된 텍스트 항목에 설명되어 있다.
H1:before {content: counter(chapno, upper-roman) ". "}
:first-letter, :first-line 가상 엘레멘트들이 :before, :after와 결합되면, 삽입된 텍스트를 포함하여그 엘레멘트의 첫번째 글자 또는 줄에 적용된다.
P.special:before { content: "Special! "}
P.special:first-letter { color: #ffd800}
이는 "Special!"의 "S"를 금색(gold)으로 표현한다.
| 이전순서 | 다음순서 | 목차 | 속성들 | 색인 | 원문 |
![]() 맨위이
맨위이  문서()는 자유로이 연결 사용이 가능함.
문서()는 자유로이 연결 사용이 가능함.
(수정일 )