
| 9 보이는 양식화 모델 |  |
| 이전순서 | 다음순서 | 목차 | 속성들 | 색인 | 원문 |
이 장과 다음장에서는 보이는 양식화 모델, 다시 말하면, 어떻게 사용도구들이 보이는 메디아(media)에서 문서계통을 처리하는가를 설명한다.
보이는 양식화 모델에서, 문서계통(tree)의 각 엘레멘트는 0(zero)개 또는 여러 박스들을 박스 모델에 따라 생성한다. 이 박스들의 배열은 아래 내용에 따른다:
이 장과 다음 장에서 정의된 속성들은 연속(continuous) 메디아와 페이지화된(paged) 메디아 둘 다에 적용된다. 그러나, 마진 속성이, 페이지화된 메디아(세부사항은 페이지 모델 참조)에 적용될 때, 그 의미는 달라진다.
보이는 양식화 모델은 양식화의 모든 견지에서 정의하지는 않는다(예: letter-spacing 기능을 정의하지 않음). 규격에 부합하는 사용도구는, 이 규격에서 다루지 않는 양식화 문제에 대하여, 서로 다르게 적용할 수 있다.
연속 메디아를 위한 사용도구는, 일반적으로, 사용자에게, 사용자가 이를 통하여 문서를 볼 수 있는, 뷰포인트(스크린에서 윈도우 또는 다른 보이는 지역)를 제공한다. 사용도구들은, 뷰포인트는 다시 사이징될 때(최초 용기블럭 참조), 그 문서의 배열을 변경시킬 수 있다. 뷰포인트가 문서의 최초 용기블럭(containing block)보다 작으면, 사용도구는 화면 스콜링(scroll) 기능을 제공하여야 한다. 창(canvas)마다, 최대 하나의 뷰포인트가 있으나, 사용도구는 하나이상의 창(같은 문서의 다른 보임(view)들을 제공)을 표현할 수 있다.
CSS2에서, 용기블럭(containing block) 이라고 불리우는 사각형 박스의 모서리들에 대하여, 여러 박스 위치와 크기들이 계산된다. 일반적으로, 생성된 박스들은 하위(descendant) 박스의 용기블럭으로 작용한다; 박스는 그 하위들을 위하여 용기블럭을 만든다("establish")고 할 수 있다. "박스의 용기블럭"의 해석(phrase)은, 그가 생성하는 것이 아니고, "그 용기블럭 안에 있는 박스"를 의미한다.
각 박스에는 그 용기블럭에 대한 위치가 주어지지만, 이 용기블럭에 의하여 정의되지는 않는다; 이는 넘처흐를(overflow) 수 있다.
문서계통(tree)의 최상위(root)는, 후속되는 배열을 위하여 최초 용기블럭으로 서브하는 박스를 생성한다.
최상위 엘레멘트의 최초 용기블럭의 너비는 'width' 속성으로 지정될 수 있다. 이 속성이 값 'auto'를 가지면, 사용도구는 최초 너비를 제공한다(예: 사용도구는 뷰포인트(viewport)의 현재 너비를 사용).
최상위 엘레멘트의 최초 용기블럭의 높이는 'height' 속성으로 지정될 수 있다. 이 속성이 값 'auto'를 가지면, 그 용기블럭의 높이는 그 문서의 내용에 적합하도록 커길 것이다.
최초 용기블럭은 위치(position)되거나 유동(float)될 수 없다(사용도구들은 최상위 엘레멘트의 'position'과 'float' 속성을 무시 함).
어떻게 용기블럭의 크기가 계산되는가 하는 세부사항은 다음 장에 설명되었다.
다음 항목들은 CSS2에서 생성될 수 있는 박스(box)들의 타입들을 정의한다. 하나의 박스 타입(type)은, 부분적으로, 보이는 양식화 모델로 작용하는 효과를 갖는다. 아래에 기술된 'display' 속성은 박스의 타입을 지정한다.
블럭레벨(block-level) 엘레멘트는 그 자원 문서(source)의 블럭들로 시각적으로 양식화된 엘레멘트들이다(예: 문단들). 'display' 속성의 여러가지 값들은 블럭레벨 엘레멘트를 만든다: 'block', 'list-item', '치밀('compact'), 선행('run-in') 박스, 'table'.
블럭레벨 엘레멘트는, 블럭 박스(block box) 만을 갖는 기본(principal) 블럭 박스를 생성한다. 이 기본 블럭 박스는, 하위(descendant) 박스들과 생성된 내용을 위한 용기블럭를 생성하고, 또한 이 박스는 어떤 위치 맞추기 기능(positioning scheme)에도 관련한다. 기본 블럭 박스는 블럭 양식화 문맥에도 참여한다.
일부 블럭레벨 엘레멘트는 기본박스 외에, 'list-item' 엘레멘트와 표시자(marker)를 갖는 추가적인 박스들을 생성한다: 이들 추가적 박스는 기본박스에 대하여 위치된다.
아래와 같은 문서에서:
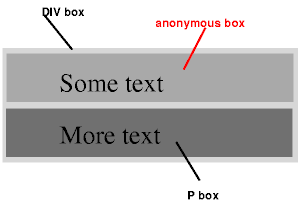
<DIV> Some text <P>More text </DIV>
(이 DIV와 P 둘다 'display: block'를 갖는다고 가정하면), DIV은 인라인(inline) 내용과 블럭 내용 둘 다 갖는 것으로 나타난다. 양식화 정의를 쉽게하기 위하여, "Some text" 주위에 가명 블럭 박스가 있다고 가정하자.
 [D] [D]
위 예제 세 박스들을 설명하는 도표로, 그 중 하나는 가명이다. |
다시 말하면: 만일 블럭 박스(위의 DIV에서생성된 것과 같은)가 그 안에 다른 블럭 박스(위에서 P와 같은)를 가지고 있다면, 가명 블럭 박스 안의 어떤 인라인 박스(inline box)들 감싸서, 내부에 블럭 박스들 만 가지는 것으로 된다.
만일 다음 명령이 있으면, 다음 예제에서 이 모델이 적용된다:
/* 주석: HTML 사용도구들은 이들 명령을 따르지 않을 수 있다. */
BODY { display: inline }
P { display: block }
아래와 같이 HTML 문서에서 사용되면:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<HEAD>
<TITLE>블럭에 의한 가명(anonymous) 텍스트 설명</TITLE>
</HEAD>
<BODY>
이것이 P 이전의 가명 텍스트이다.
<P>이것은 P의 내용이며 가명이 아니다.</P>
이것은 P 다음의 가명 텍스트이다.
</BODY>
BODY 엘레멘트에는 가명 텍스트의 부분(C1), 그 뒤를 따르는 블럭레벨 엘레멘트, 그 뒤를 따르는 다른 가명 텍스트의 주분(C2)를 포함한다. 결과적인 박스는, 가명 블럭 박스(C1), 다음 P 블럭 박스, 그 뒤의 다른 가명 블럭 박스(C2) 를 포함하는, BODY의 가명 블럭 박스이다.
가명 박스의 속성들은 감싸고 있는 비 가명 박스(예제에서: DIV)에서 부터 전달(inherit)된다. 전달되지 않은 속성들은 그 최초값을 갖는다. 예를 들어, 가명(anonymous) 박스의 글꼴은 DIV으로 부터 전달되지 만, 그 마진은 '0' 이 된다.
인라인(inline-level) 엘레멘트은, 내용의 새로운 블럭들로 부터 오지 않고, 원문(source)의 엘레멘트들이다; 내용은 여러 줄에 분포되어 있다(예: 문단, 인라인 이미지들 안의 텍스트에서 강조된 부분, 등). 'display' 속성의 여러 값들이 인라인(inline) 엘레멘트를 만든다: 'inline', 'inline-table', compact'('치밀: 시간 문제), 'run-in'(선행 박스: 시간 문제). 인라인 엘레멘트들은 인라인 박스들을 생성한다.
인라인 박스들은 여러 양식화 문맥에 참여할 수 있다:
아래와 같은 문서에서:
<P>Some <EM>emphasized</EM> text</P>
P는, 그 안의 여러 인라인 박스들로 블럭 박스를 생성한다. 강조되는("emphasized") 박스는 인라인 엘레멘트 EM에 의하여 생성된 인라인 박스이다. 그러나 다른("Some"과 "text") 박스들은, 블럭레벨 엘레멘트 P에 의하여 생성된 인라인 박스들이다. 나중 것을 가명(anonymous) 인라인 박스라 하는데, 연관된 인라인 엘레멘트를 가지고 있지 않기 때문이다.
이와 같은 가명 인라인 박스들은, 전달될 수 있는속성들을, 그들의 블럭 모체 박스로 부터 전달(inherit) 받는다. 전달되지 않는 속성은 그들의 최초값을 갖는다. 이 예제에서, 가명 최초 박스의 색상은 P로 부터 전달되었으나, 배경 투명하다.
문맥으로부터 어느 타입이 가명 박스 인가가 명백하면, 이 규격에서는, 가명 인라인 박스와 가명 블럭 박스를 다 간단히 가명 박스라 부른다.
테이블(table)의 양식화에서 나타나는 다른 가명 박스들이 더 있다.
치밀 박스는 다음과 같이 작용한다:
치밀 박스의 마진 안에서 주어진 위치는 다음과 같다: 블럭의 첫번째 라인 박스의 왼쪽 또는 오른쪽 밖이다. 그러나, 그 라인 박스의높이의 계산에 영향을 준다. 치밀 박스의 'vertical-align' 속성은 라인 박스에 상대적으로 치밀 박스의 수직 위치가 결정된다. 치밀 박스의 수평 위치는 항상 블럭 박스 마진 안에 있다.
한 줄에 양식화될 수 없는 엘레멘트는 다음 블럭의 마진 안에 위치될 수 없다. 예를 들어, HTML에서 BR 엘레멘트를 포함한 'compact' 엘레멘트는 항상 블럭 박스로 양식화된다(BR의 디폴트 스타일은 새줄을 삽입하는 것으로 가정한다). 마진 안의 여러 줄(multi-line)의 텍스트를 위치시키는 것은, 대부분 유동('float') 속성이 더 적당하다.
다음 예제는 치밀 박스를 설명한다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>치밀 박스 예제</TITLE>
<STYLE type="text/css">
DT { display: compact }
DD { margin-left: 4em }
</STYLE>
</HEAD>
<BODY>
<DL>
<DT>Short
<DD><P>Description goes here.
<DT>too long for the margin
<DD><P>Description goes here.
</DL>
</BODY>
</HTML>
이 예제는 다음과 같이 양식화된다:
short Description goes here too long for the margin Description goes here
'text-align' 속성은 마진 안에서 치밀(compact) 엘레멘트를 정렬하는데 사용될 수 있다: 마진 왼쪽 모서리(edge)에 대하여서는 'left', 왼쪽 모서리에 대해서는 'right', 또는 마진 안에서 가운데 'center'. 값 'justify'가 적용되지 않고, 그 마진 안에서 치밀 엘레멘트가 양식화되는, 블럭레벨(block-level) 엘레멘트의 방향('direction')에 따라 'left' 또는 'right'으로 처리된다(글자방향이 왼쪽에서 오른쪽으로('ltr')이면 왼쪽('left'), 'rtl'이면 'right').
치밀 박스들이 생성한 내용과 어떻게 작용하는가에 대한 정보는 생성된 내용 항목을 참조하라
선행(run-in) 박스는 다음과 같이 작용한다:
'run-in' 박스는 run-in 헤더(header)들에 유용한데, 아래 예제에서:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>선행 박스 예제</TITLE>
<STYLE type="text/css">
H3 { display: run-in }
</STYLE>
</HEAD>
<BODY>
<H3>A run-in heading.</H3>
<P>And a paragraph of text that follows it.
</BODY>
</HTML>
이 예제는 아래와 같이 양식화된다:
A run-in heading. And a paragraph of text that follows it.
이 엘레멘트의 run-in(선행) 속성은, 시각적으로 그 부분이 되는 블럭 박스로 부터가 아니라, 자원(source) 계통에서 그의 모체로 부터 전달(inherit)된다.
선행(run-in) 박스가 생성한 내용과 어떻게 작용하는가에 대한 정보는 생성된 내용 항목을 참조하라
이 속성의 그 값들은 다음 의미를 갖는다:
'none'의 디스플레이(display)는 보이지 않는 박스를 생성하지 않는다는 점에 유의하라; 이는 아무 박스도 생성하지 않는다. CSS 기능들을 엘레멘트가 양식화 구조 안에서, 그 자체는 보이지 않으나 양식화에 영향을 주는 박스를 생성할 수 있다. 세부사항 보임성(visibility)를 참조하라.
'display'의 최초값이 'inline'이라도, 사용도구의 디폴트 스타일쉬트에서 명령들로 이 값을 덮어씌울(override) 수 있다는 점에 유의하라. 부록의 HTML 4를 위한 스타일쉬트 예제를 참조하라.
여기 'display' 속성 일부 예제들이 있다:
P { display: block }
EM { display: inline }
LI { display: list-item }
IMG { display: none } /* 이미지들이 디스플레이되지 않음 */
규격에 부합하는 HTML 사용도구들은 'display' 속성을 무시할 수 있다.
CSS2에서 박스는 세가지위치 맞추는 기능에 따라 배치될 수 있다:
'position'와 'float' 속성은, 박스의 위치를 계산하는데, 어떤 CSS2의 위치 맞추는 기능이 사용되는가를 결정한다.
| 값: | static | relative | absolute | fixed | inherit |
| static | |
| 적용: | 모든 엘레멘트들, 그러나 내용은 생성하지 않는다. |
| 전달: | 안됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
이 속성의 그 값들은 다음 의미를 갖는다:
@media screen {
H1#first { position: fixed }
}
@media print {
H1#first { position: static }
}
그 'position' 속성이 'static' 이외의 값을 가지면, 엘레멘트는 위치된(positioned)다고 말할 수 있다. 위치된 엘레멘트는 다음 네가지 속성들에 따라 위치된 박스를 생성한다:
이 속성은 박스 내용의 맨위 모서리(edge)가, 박스의 용기블럭의 맨위 모서리에서, 아래로 얼마나 멀리 오프세트되는가(거리가 있는가)를 지정한다.
이 속성은 박스 내용의 오른쪽 모서리가, 박스의 용기블럭의 오른쪽 모서리 왼쪽 에서, 오른쪽으로 얼마나 멀리 오프세트되는가를 지정한다.
이 속성은 박스 내용의 맨아래 모서리가, 박스의 용기블럭의 맨아래 모서리에서, 위로 얼마나 멀리 오프세트되는가를 지정한다.
이 속성은 박스 내용의 왼쪽 모서리가, 박스의 용기블럭의 왼쪽 모서리 오른쪽에서, 얼마나 멀리 오프세트되는가를 지정한다.
네가지 속성들의 그 값들은 다음 의미를 갖는다:
절대적으로 위치된 박스들에서, 오프세트(offset)들은 그 박스의 용기블럭에 대한 것이다. 상대적으로 위치된 박스에서, 오프세트는 그 박스 자체의 모서리에 대한 것이다(그 박스는 정상 흐름에서 위치가 주어지면, 이 속성들에 따라 그 위치로 부터 오프세트 됨).
정상 흐름 박스는 하나의 양식화 문맥에 속하며, 이는 블럭 또는 인라인이 될 수 있으나, 동시에 둘 다 될 수는 없다. 블럭 박스는 블럭(block) 양식화 문맥에 관여하고, 인라인 박스는 인라인(inline) 양식화 문맥에 관여한다.
블럭 양식화 문맥에서, 박스는 용기블럭 맨위에서 시작하여 그 다음에 다른 것이 수직적으로 배열된다. 이 두 형제(sibling) 박스들사이의 수직적 거리는 'margin' 속성들에 의하여 결정된다. 블럭 양식화 문맥에서 인접 블럭 박스들사이의 수직 마진들은 통합(collapse)된다.
블럭 양식화 문맥에서, 각 박스의 왼쪽 모서리가 용기블럭의 왼쪽 모서리과 서로 접한다(right-to-left 양식화에서는, 오른쪽 모서리들이 접한다). 이는 유동(float)이 있더라도 해당된다(박스의 내용 지역이 유동 때문에 움추려 들어도).
페이지화된(paged) 메디아에서 페이지 넘김에 대한 정보는, 허용된 페이지 넘김을 참조하라.
인라인 양식화 문맥에서, 박스는 용기블럭의 맨위에서 부터 그 다음에 다른 것이 수평적으로 배열된다. 수평 마진(margin), 테두리(border), 패딩(padding)들은 이들 박스들사이에 대한 것이다. 박스는 다른 방식으로 수직적으로 정렬될 수 있다: 그들의 맨아래와 맨위에 정렬(align)될 수 있고, 또는 그 속에서 텍스트의 기초라인(baseline)에 정렬될 수 있다. 줄을 형성하는 박스를 포함하는 사각형 지역을 라인 박스(line box)라 한다.
라인 박스의 너비는 용기블럭에 의하여 결정된다. 라인 박스의 높이는 라인 높이 계산에 주어진 명령에 의하여 결정된다. 하나의 라인 박스는 항상 그가 포함하는 모든 박스들을 담기에 충분한 높이를 갖는다. 그러나, 이는 그가 포함하는 가장 높은 박스보다 더 높을 수 있다(만일, 예를 들어, 박스들이 기초라인에 배열도록 정렬된다면). 박스 B의 높이가, 그것을 포함하는 라인 박스의 높이보다 낮으면, 라인 박스 안의 B 수직정렬은 'vertical-align' 속성에 의하여 결정된다.
여러 인라인 박스(inline box)들이 단일 라인 박스(line box)에서 수평적으로 맞지 않으면, 수직적으로 스택된(vertically-stacked) 두개이상의 라인 박스들사이에 배분된다. 따라서, 문단에는 라인 박스들이 수직적으로, 간격 없이 중복되지 않으며, 차곡차곡 싸여진다.
일반적으로, 라인 박스의 왼쪽 모서리(edge)은 그 용기블럭의 왼쪽 모서리과 접하고 그 용기블럭의 오른쪽 모서리와 접한다. 그러나, 유동하는 박스들은 그 용기블럭 모서리과 그 라인 박스 모서리사이에 올 수 있다. 따라서, 같은 인라인 양식화 문맥 안에서 라인 박스가 일반적으로 용기블럭과 같은 너비를 갖는다 하더라도, 만일 유용한 수평 공간 너비가 유동(float) 때문에 감소되면, 그 너비가 달라 질 수 있다. 같은 인라인 양식화 문맥에서 라인 박스들은 일반적으로 높이에 있어서는 서로 달라진다. (예를 들면, 한 줄은 높은 이미지를 가지는 반면, 다른 라인은 텍스트 만 가질 수 있다.)
한 줄의 인라인 박스들의 합계 너비가 그들을 포함하는 라인 박스의 너비보다 작으면, 라인 박스 안에서 그들의 수평적 분산은 'text-align' 속성에 의하여 결정된다. 그 속성이 값 'justify'를 가지면, 사용도구는 인라인 박스들을 끌어 넓게 만들 수 있다.
인라인 박스는 라인 박스의 너비를 초과할 수 없으므로, 긴 인라인 박스들은 여러 박스들로 나뒤어 질 수 있고, 이 박스들은 여러 라인 박스들에 배분될 수 있다. 인라인 박스가 갈라지면, 마진, 테두리, 패딩들은 어디에서 갈라 졌는지 보이지 않는다. 이 분리가 양방향 깔림(embedding)에서 일어나는 경우의 마진, 테두리, 패딩의 양식화는 완전히 정의되지 않았다.
인라인 박스도, 양방향 텍스트 처리 때문에, 같은 라인 박스 안에서 여러 박스들로 분리될 수 있다.
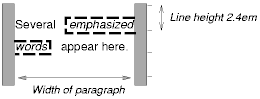
인라인 박스 구조의 예제를 보자. HTML 블럭레벨 엘레멘트 P에 의하여 생성된, 다음 문단은 가명(anonymous) 텍스트가 EM과 STRONG 엘레멘트들에 분포되어 포함되어 있다:
<P>여러 <EM>강조된 단어</EM>들이 <STRONG>이</STRONG> 문장 안에 나타난다.</P>
P 엘레멘트는 다섯개의 인라인 박스들을 포함하는 블럭 박스를 생성하며, 이 중 세개는 가명이다:
이 문단을 양식화하기 위하여, 사용도구는 다섯개의 박스들을 라인 박스(line box)들로 유동(flow)시킨다. 이 예제에서, P 엘레멘트를 위하여 생성된 박스는 라인 박스들을 위한 용기블럭(containing block)를 형성한다. 만일 그 용기블럭이 충분히 넓으면, 모든 인라인 박스들은 단일 라인 박스 안에 들어갈 것이다:
여러 강조된 단어들이 이 문장안에 나타난다.
만일 충분하지 않다면, 인라인 박스는 분리되어 여러 라인 박스들에 배분된다. 앞의 문단은 다음과 같이 분리된다:
여러 강조된 단어들이 이 문장안에 나타난다.또는 다음과 같이:
여러 강조된 단어들이 이 문장안에 나타난다.
앞의 예제에서, EM 박스는 "부분1"과 "부분2" 두개의 EM 박스들로 분리되었다. 마진(margin), 테두리(border), 패딩(padding), 또는 텍스트 장식들은 부분1 다음이나 부분2 이전의 보이는 효과는 없다.
다음 예제를 보면:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>여러 줄들의 인라인 유동(flow)의 예제</TITLE>
<STYLE type="text/css">
EM {
padding: 2px;
margin: 1em;
border-width: medium;
border-style: dashed;
line-height: 2.4em;
}
</STYLE>
</HEAD>
<BODY>
<P>Several <EM>emphasized words</EM> appear here.</P>
</BODY>
</HTML>
P의 너비에 따라, 박스들은 다음과 같이 배분된다:
 [D] [D]
|
박스가 정상 흐름(normal flow)에 따라 배치되면, 이 위치를 상대적으로 변환(shift)될 수 있다. 이를상대위치라 한다. 이 방식으로 B1 박스 오프세트(offset)는 그 다음에 나오는 B2 박스에는 효과가 없다: B1가 오프세트 안된 것처럼 B2의 위치가 주어지고, B1의 오프세트가 적용된 후에 B2는 위치가 다시 잡지 않는다. 이는 상대위치는 박스들의 중복이 발생될 수 있다는 의미를 내포한다.
상대적으로 위치된 박스들은, 줄바꿈들과 원래 예약된 공간들을 포함하여, 그들의 정상 흐름 크기를 유지한다. 상대적으로 위치된 박스는 정상 흐름 자식(child)들과 위치된(positioned) 하위(descendant)들을 위하여 새로운 용기블럭(containing block)을 형성한다.
엘레멘트의 값이 'relative'인 'position' 속성 일 때, 상대적으로 위치된 박스가 생성된다. 그 오프세트는 'top', 'bottom', 'left', 'right' 속성에 의하여 지정된다.
상대적으로 위치된 박스의 탄력적인 활동은 스크립팅(scripting) 환경들에서 애내메이션(animation) 효과들을 만들 수 있다('visibility' 속성 참조). 상대위치는 또한 위첨자(superscripting)와 아래첨자(subscripting)의 일반적인 양식으로 사용될 수도 있으나, 위치를 잡는데 줄 높이가 자동적으로 조정되지 않는다는 점은 예외이다. 추가 정보는 라인 높이 계산들을 참조하라.
상대위치의 예제들은 정상 흐름, 유동, 절대위치의 비교 에 기술되어있다.
유동은 현재의 줄에서 왼쪽 또는 오른쪽으로 변환되는 하나의 박스이다. 유동(float: "floated" 또는 "floating" 박스)의 가장 흥미로운 성질은 내용이 그 면(side)을 따라 흐른다는 점이다(혹은 'clear' 속성에 의하여 이런 활동이 방지될 수 있슴). 내용은 왼쪽으로 유동된 박스의 오른쪽 면 아래로와 오른쪽으로 유동된 박스의 왼쪽 면 아래로 흐른다. 다음은 유동 위치와 내용 흐름을 소개한다; 유동 활동을 좌우하는 실제적인 규칙은 'float' 속성의 설명에서 다루었다.
유동된 박스는 명시적 너비('width' 속성, 또는 대체된 엘레멘트인 경우는 고유의 너비로 지정)을 가져야 한다. 어떤 유동된 박스도, 외부 면이 용기블럭 면 또는 다른 유동의 외부 면에 접촉할 때까지 왼쪽 또는 오른쪽으로 전환(shift)되는, 블럭 박스가 될 수 있다. 유동된 박스의 맨위는 현재의 라인 박스 맨위에 정렬된다(또는 만일 라인 박스가 없다면, 앞 블럭 박스의 바닥에). 만일 현재의 줄에 그 유동을 위한 수평 공간이 충분하지 않으면, 그를 위한 공간에 될 때까지 한 줄 한 줄 아래 쪽으로 전환된다.
유동은 그 흐름(flow) 안에 있지 않기 때문에, 유동(float) 박스의 이전과 다음에, 유동이 없는것처럼, 흐름에 수직적으로 위치되지 않은(non-positioned) 블럭 박스가 생성된다. 그러나, 유동 다음에 생성된 라인 박스들은 그 유동된 박스를 위한 공간을 만들기 위하여 짧아진다. 현재 줄에 있는 유동된 박스 앞의 어떤 내용은 그 유동의 다른 면에서 첫번째 가능한 줄에 다시 유동된다.
여러 유동들은 인접될 수 있으며, 또한 이 모델은 같은 줄 안에 인접한 유동들에도 적용된다.
다음은 모든 IMG 박스들을 class="icon"을 통해 왼쪽으로 유동시킨다(또 왼쪽 마진을 '0'으로 설정):
IMG.icon {
float: left;
margin-left: 0;
}
다음 HTML 자원과 스타일쉬트를 고려하면:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>유동(float) 예제</TITLE>
<STYLE type="text/css">
IMG { float: left }
BODY, P, IMG { margin: 2em }
</STYLE>
</HEAD>
<BODY>
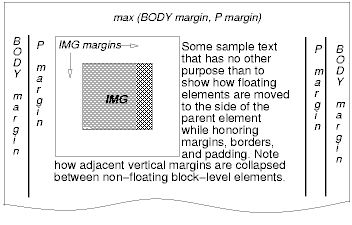
<P><IMG src=img.gif alt="이 이미지는 유동(float)들을 설명한다.">
Some sample text that has no other...
</BODY>
</HTML>
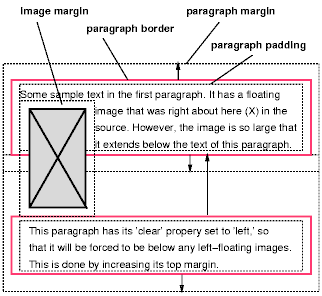
이 IMG 박스는 왼쪽으로 유동된다. 그 뒤에오는 내용은 그 유동(float)과 같은 줄에서 시작하여, 유동의 오른쪽에 양식화된다. 그 유동의 오른쪽 라인 박스들은 유동의 존재로 인하여 짧아 지지만, 그 유동 다음에는 정상("normal") 너비로 회복된다(P 엘레멘트에 의하여 형성된 용기블럭의 너비로). 이 문서는 다음과 같이 양식화다:
 [D] [D]
|
만일 문서가 아래와 같으면 꼭 같은 양식화된다:
<BODY> <P>Some sample text <IMG src=img.gif alt="이 이미지는 유동(float)들을 설명한다."> that has no other... </BODY>
유동의 왼쪽 내용이 유동에 따라 디스플레이되고 그 오른쪽 면 아래로 다시 흐르기 때문이다.
유동 박스의 마진들은 절대로 인접 박스들의 마진들과 통합(collapse)되지 않는다. 따라서, 위 예제에서 수직 마진들은 P 박스와 유동된 IMG 박스사이에서 통합하지 않는다.
유동은, 예를 들어 유동 다음 정상 흐름 박스가 음수 마진을 가질 때, 정상 흐름하는 다른 박스들에 겹쳐 질 수 있다. 인라인 박스(inline box)가 인라인 박스의 유동, 내용, 배경, 테두리들과 겹쳐지면, 그 유동의 앞에 표현된다. 블럭 박스(block box)가 겹쳐지면, 블럭 박스의 배경과 테두리들은 그 유동 다음이 표현되고, 그 박스가 투명할 때 만 볼 수 있다. 블럭 박스의 내용은 유동 앞에 표현된다.
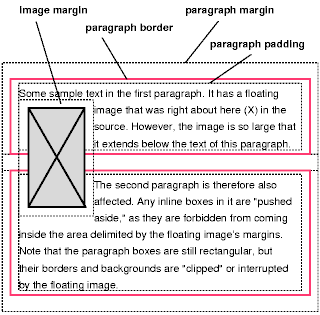
아래는, 엘레멘트들의 정상 흐름(normal flow)에서, 테두리들에 유동이 겹쳐지면 어떻게 되는가를 설명한다.
 [D] [D]
|
유동 이미지는 중첩하는 블럭 박스의 테두리들을 모호하게 한다.
다음 예제는, 유동(float) 다음으로 내용의 흐름을 방지하기 위한, 'clear' 속성의 사용을 설명한다.
아래 명령을 보면:
P { clear: left }
다음과 같이 양식화된다:
 [D] [D]
두 문단에는 'clear: left'가 설정되어, 두째 문단이 유동의 아래로 밀어지게 한다 - 맨위 마진은 이를 위하여 확장한다('clear' 속성 참조). |
이 속성은 박스가 왼쪽 또는 오른쪽으로 유동하여야 하는가 또는 유동하지 않아야 하는가를 지정한다. 절대적으로 위치되지 않은 박스를 생성하는 엘레멘트들에 설정될 수 있다. 이 속성의 그 값들은 다음 의미를 갖는다:
다음에 유동(float)의 작용을 좌우하는 정밀한 규칙이 소개되어 있다:
이 속성은 엘레멘트의 박스의 어느 면들이 앞의 유동 박스에 인접할 수 없는가를 나타낸다. (그 엘레멘트 자신이 유동하는 하위(descendant)들를 가질 수 있다; 이 'clear' 속성은 그들에 아무 작용도 하지 않는다.)
이 속성은 블럭레벨 엘레멘트(유동들을 포함하여)에 만 지정될 수 있다. 치밀(compact)과 선행(run-in) 박스들에서, 이 속성은 치밀 또는 선행 박스가 소속되어 있는 최종 블럭 박스에 적용된다.
유동하지 않는 블럭 박스에 적용되면 값들은 다음의 의미를 갖는다:
유동 엘레멘트들에 이 속성이 설정되면, 유동의 위치 맞춤을 위한 규칙에 변경을 가져온다. 추가적인 제한이 추가되었다:(위 규칙에 추가하여 10번)
절대위치 모델에서, 박스는 그 용기블럭(containing block)에 대하여 명시적으로 오프세트(offset)를 지정한다. 이는 정상 흐름으로 부터 전부 제거되고, 뒤의 형제(sibling)들에 아무 작용도 하지 않는다. 절대적으로 위치된 박스는 정상 흐름(normal flow) 자식(child)들과 위치한(positioned) 하위(descendant)들을 위하여 새로운 용기블럭을 형성한다. 그러나, 절대적으로 위치된 엘레멘트의 그 내용은 어떤 다른 박스들 주위에 흐르지 않는다. 그들은, 중첩하는 박스들의 스택 수준(stack level)에 따라, 다른 박스의 내용을 모호하게 하거나 모호하게 하지 않는다.
이 규격에서 절대적으로 위치된 엘레멘트(또는 그 박스)로 참조하는 것은 그 엘레멘트의 'position' 속성이 값 'absolute'나 'fixed'를 갖다는 의미를 내포한다.
고정된 위치 잡기는 절대위치의 한 하위 카테고리이다. 유일한 차이점은 고정된 위치 잡은 박스에서 그 용기블럭은 뷰포인트(viewport)에 의하여 형성된다는 점이다. 연속 메디아(continuous media)에서 문서가 스콜링될 때, 고정된 박스들은 이동하지 않는다. 이 면에서는, 고정된 배경 이미지들과 유사하다. 페이지화된 메디아(paged media)에서, 고정된(fixed) 위치의 박스들은 각 페이지에서 반복된다. 이는 각 페이지의 바닥에 특정 표시를 하는데 유용하다.
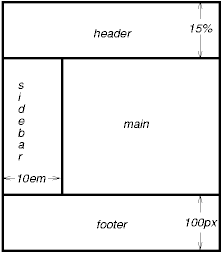
제작자들은 프레임 같은의 표현을 생성하기 위하여 고정된 위치 잡기를 사용할 수 있다. 다음 프레임(frame) 배열을 보자:
 [D] [D]
|
이는 다음 HTML 문서와 스타일 명령들로 달성될 수 있다:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>CSS2로 만든 프레임 문서</TITLE>
<STYLE type="text/css">
BODY { height: 8.5in } /* 아래는 백분율 높이들이 필요하다. */
#header {position: fixed; width: 100%; height: 15%; top: 0; right: 0; bottom: auto; left: 0; }
#sidebar {position: fixed; width: 10em; height: auto; top: 15%; right: auto; bottom: 100px; left: 0; }
#main { position: fixed; width: auto; height: auto; top: 15%; right: 0; bottom: 100px; left: 10em; }
#footer { position: fixed; width: 100%; height: 100px; top: auto; right: 0; bottom: 0; left: 0; }
</STYLE>
</HEAD>
<BODY>
<DIV id="header"> ... </DIV>
<DIV id="sidebar"> ... </DIV>
<DIV id="main"> ... </DIV>
<DIV id="footer"> ... </DIV>
</BODY>
</HTML>
박스의 생성과 배열에 영향을 주는 세가지 속성('display', 'position', 'float')은 다음과 같이 작용한다:
주석. 그 속성값들이 스크립트에 의하여 변경되면, CSS2는 배열(layout) 기능을 지정하지 않는다. 예를 들어, 'width: auto'를 갖는 엘레멘트가 다시 위치되면 어떻게 되는가 ? 그 내용들이 다시흐르는가 아니면 원래 양식화 대로 남아 있는가 ? 그 해답은 이 문서의 범위 밖이며, 이와 같은 작용은 아마 CSS2의 최초 적용들에서 다룰 것이다.
정상 흐름, 상대위치, 유동, 절대위치의 차이들을 설명하기 위하여, 다음 HTML의 몇 예제들이 제공되었다:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>위치 맞추는 기능(positioning scheme)들의 비교</TITLE>
</HEAD>
<BODY>
<P>Beginning of body contents.
<SPAN id="outer"> Start of outer contents.
<SPAN id="inner"> Inner contents.</SPAN>
End of outer contents.</SPAN>
End of body contents.</P>
</BODY>
</HTML>
이 문서에서, 다음 명령을 가정하자:
BODY { display: block; line-height: 200%; width: 400px; height: 400px }
P { display: block }
SPAN { display: inline }
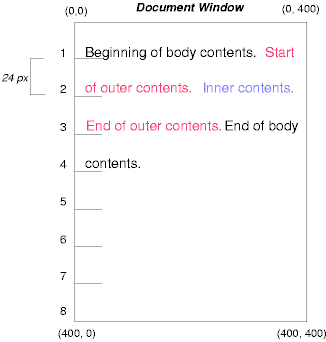
outer와 inner 엘레멘트들에 의하여 생성된 박스들의 최종 위치는 각 예제에서 서로 다르다. 아래 각 설명의 왼쪽의 수치는 정상 흐름(normal flow)의 위치(설명을 위하여 두개의 빈칸으로 표시한 줄들)를 나타낸다(주석: 설명들은 다른 수평과 수직 눈금을 사용했다.)
박스들의 정상 흐름을 바꾸지 않는 다음의 outer와 inner CSS 선언들을 가정하자:
#outer { color: red }
#inner { color: blue }
P 엘레멘트는 가명(anonymous) 인라인 텍스트와 두개의 SPAN 엘레멘트들에 모든 인라인 내용을 포함하고 있다: 따라서, 모든 내용은 인라인 양식화 문맥에서 P 엘레멘트에 의하여 형성된 용기블럭 안에 배열될 것이며, 다음처럼 된다:
 [D] [D]
|
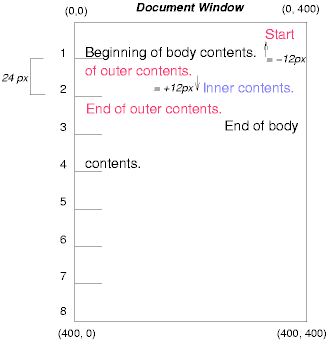
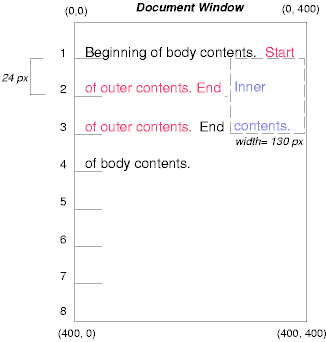
상대위치의 효과를 보기 위하여, 아래와 같이 지정한다:
#outer { position: relative; top: -12px; color: red }
#inner { position: relative; top: 12px; color: blue }
텍스트는 outer 엘레멘트까지 정상적으로 흐른다. 그 후 outer 텍스트는 첫 줄 끝에서 그의 정상 흐름 위치와 크기로 흐른다. 그리고, 그 택스트를 포함하는 세 줄에 분포된 인라인 박스들은 '-12px'에 의하여 위로 이동한다.
inner의 내용들은, outer의 자식(child)으로서, 1.5 번 줄에 "of outer contents" 바로 다음에 정상적으로 흐른다. 그러나, 그 inner 내용은 이래쪽으로 '12px' 만큼 outer 내용에 상대적으로 자체적으로 오프세트(offset) 되고, 2 번 줄에서 다시 원래의 위치로 돌아온다.
outer 다음의 내용은 outer의 상대위치의하여 영향을 받지 않는다는 점에 유의하라.
 [D] [D]
|
outer의 오프세트는 '-24px'이고, outer의 텍스트와 본체의 텍스트는 중첩된다는 점도 유의하라.
이제 다음 명령들에 의해 inner 엘레멘트의 텍스트를 오른쪽으로 유동하는 효과를 보자:
#outer { color: red }
#inner { float: right; width: 130px; color: blue }
inner 박스까지의 텍스트는 정상적으로 흐른며, 흐름을 끌어 당겨 오른쪽 마진으로 유동된다(그 'width'는 명시적으로 지정되었다). 그 유동(float)의 왼쪽 라인 박스들은 짧아지고, 그 문서의 나머지 텍스트는 그 안에 흐른다.
 [D] [D]
|
'clear' 속성의 효과를 보기위하여, 이 예제에서 형제(sibling) 엘레멘트를 추가하였다:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>위치 맞추는 기능(positioning scheme)들의 비교 II</TITLE>
</HEAD>
<BODY>
<P>Beginning of body contents.
<SPAN id=outer> Start of outer contents.
<SPAN id=inner> Inner contents.</SPAN>
<SPAN id=sibling> Sibling contents.</SPAN>
End of outer contents.</SPAN>
End of body contents.</P>
</BODY>
</HTML>
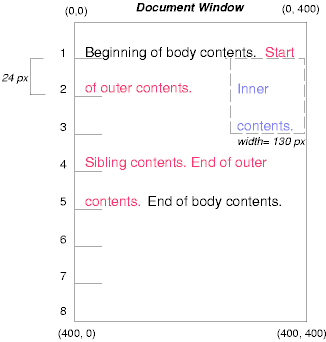
다음은 명령들이다:
#inner { float: right; width: 130px; color: blue }
#sibling { color: red }
이는 위에서와 같이 inner 박스가 오른쪽으로 유동하게 하며, 그 문서의 나머지 텍스트는 빈 공간으로 흐른게 한다:
 [D] [D]
|
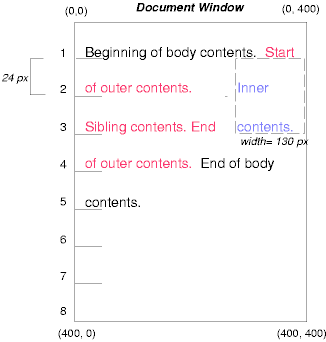
그러나, 만일 형제(sibling) 엘레멘트에 'clear' 속성 'right'로 설정되면(생성된 형제 박스는 유동 박스들 오른쪽 다음의 위치를 받아들이지 않는다), 형제 내용은 유동의 아래에서 흐르기 시작한다 :
#inner { float: right; width: 130px; color: blue }
#sibling { clear: right; color: red }
 [D] [D]
|
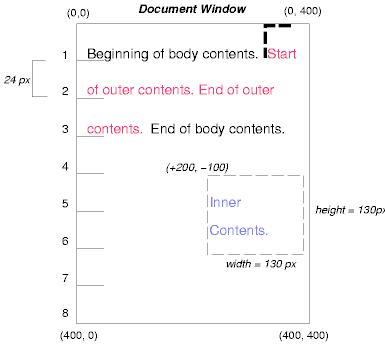
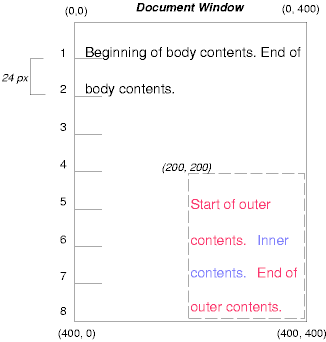
최종적으로, 절대위치의 효과를 보자. outer와 inner를 위하여 다음 CSS 선언들을 하였다:
#outer { position: absolute; top: 200px; left: 200px; width: 200px; color: red; }
#inner { color: blue }
이는 outer 박스의 맨위는 그 용기블럭(containing block)에 대하여 위치한다. 위치된(positioned) 박스에서 용기블럭은, 가장 가까운 위치된 조상(ancestor)에 의하여 형성된다(또는, 우리 예제에서와 같이, 조상이 없으면, 그 최초 용기블럭에 의하여). outer 박스의 맨위 면(side)은 용기블럭 맨위 아래 '200px', 왼쪽 면은 그 왼쪽 면에서 '200px'에 위치한다. outer의 자식(child) 박스는 그의 모체에 대하여 정상적으로 흐른다.
 [D] [D]
|
다음 예제는 상대적으로 위치된 박스의 자식(child)인 절대적으로 위치된 박스를 보여준다. 모체 outer 박스가 실제적으로 오프세트(offset)되지 않았지만, 그의 'position' 속성을 'relative'로 설정하여, 그 박스가 위치된(positioned) 하위(descendant)들에서 용기블럭으로 제공될 수 있슴을 의미한다, 이 outer 박스가 여러 줄들에 나뉘어진 인라인 박스들이기 때문에, 첫번째 인라인 박스의 맨위와 왼쪽 모서리(아래 설명에서 굵은 점선으로 표시)들은 'top'과 'left' 오프세트들을 위한 참조로 사용될 수 있다.
#outer { position: relative; color: red }
#inner { position: absolute; top: 200px; left: -100px; height: 130px; width: 130px; color: blue; }
그 결과는 다음처럼 된다:
 [D] [D]
|
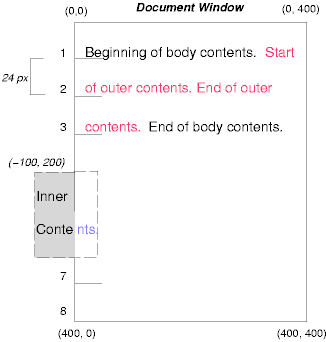
outer 박스를 위치시키지 않으면:
#outer { color: red }
#inner { position: absolute; top: 200px; left: -100px; height: 130px; width: 130px; color: blue; }
inner를 위한 용기블럭(containing block)은, 우리 예제에서, 최초 용기블럭이 된다. 다음 설명은, 이런 경우에, 어디에서 inner 박스가 끝나는가를 보여준다.
 [D] [D]
|
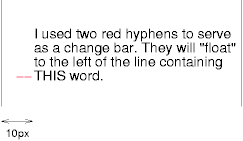
상대와 절대위치는, 다음 예제에서 보는 바와 같이, 바(bar)들을 바꾸기 위하여 사용될 수 있다.:
<P style="position: relative; margin-right: 10px; left: 10px;"> I used two red hyphens to serve as a change bar. They will "float" to the left of the line containing THIS <SPAN style="position: absolute; top: auto; left: -1em; color: red;">--</SPAN> word.</P>
이는 다음처럼 된다:
 [D] [D]
|
먼저, 그 용기블럭(containing block) 면(side)들이 설명에 나타난, 문단이 정상으로 흐른다. 그 후, 용기블럭의 왼쪽 모서리로 부터 '10px' 만큼 오프세트(offset)된다('10px'의 오른쪽 마진은, 그 오프세트를 예상하여, 예약됨). 바(bar)바꿈들로 작용하는 두개의 하이이픈들은 정상적인 흐름에서 이탈하여, 현재의 줄에('top: auto'이므로), 최종 위치 속에서 P에 의하여 형성된, 그 용기블럭의 왼쪽 모서리로 부터 '-1em'에 위치된다. 결과는 바뀐 바들(--)이 현재 줄의 왼쪽으로 유동("float")된 것처럼 보인다.
다음 항목들에서, "전면"으로 표현된 의미는 스크린 앞에 사용자 얼굴이 접근한 것을 말한다.
CSS2에서 각 박스는세가지 규칙으로 위치를 갖는다. 그들의 수평과 수직 위치들에 추가하여, 박스들은 "z-axis"에 따라 배열되고, 하나가 다른 것의 위에 오도록 양식화된다. Z-axis 위치는 박스들이 시각적으로 중복되었을 때 특히 나타난다. 이 항목에서는 박스들이 어떻게 z-axis에 따라 위치되는가를 설명한다.
각 박스는 하나의 스택(stack) 문맥에 속한다. 주어진 스택 문맥에서 각 박스는 정수 스택 수준(stack level)을 가지며, 이는 같은 스택 문맥에서 다른 박스들에 상대적인 z-axis에 위치한다. 큰 스택 수준의 박스들은 항상 낮은 스택 수준의 박스들 앞에 양식화된다. 박스는 음수 스택 수준을 가질 수 있다. 스택 문맥에서 같은 스택 수준의 박스들은 문서계통(tree) 순서에 따라 아래서 위로(bottom-to-top) 스택된다.
최상위(root) 엘레멘트는 최상위 스택(stack) 문맥을 생성하지만, 다른 엘레멘트들은 지역 스택(local stack) 문맥을 형성할 수 있다. 스택 문맥은 전달(inherit)된다. 지역 스택 문맥은 핵 모양(atomic)이다; 스택 문맥 속의 박스들은 다른 박스들사이에 나올 수 없다.
지역 스택 문맥을 형성하는 엘레멘트는 두 스택(stack) 수준들을 갖는 박스를 생성한다: 하나는 스택 문맥에서 생성하고(항상 '0'), 다른 하나는 그것이 속해있는 스택 문맥('z-index' 속성에 의하여 주어진)이다.
엘레멘트의 박스는, 'z-index' 속성으로 다른 스택 수준을 주어지 않으면, 그의 모체의 박스와 같은 스택 수준을 갖는다.
위치된 박스에서, 'z-index' 속성은 다음 사항을 지정한다:
값들은 다음의 의미를 갖는다:
다음 예제에서, 박스들의 스택 수준들은("id" 애트리뷰트로 이름지어 짐): "text2"=0, "image"=1, "text3"=2, "text1"=3이다. "text2"의 스택 수준은 최상위(root) 박스로 부터 전달된다. 다른 것들은 'z-index' 속성에 의하여 지정된다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>Z-order 위치 맞추기</TITLE>
<STYLE type="text/css">
.pile { position: absolute; left: 2in; top: 2in; width: 3in; height: 3in; }
</STYLE>
</HEAD>
<BODY>
<P><IMG id="image" class="pile" src="butterfly.gif" alt="나비 이미지" style="z-index: 1">
<DIV id="text1" class="pile" style="z-index: 3">
이 텍스트는 나비 이미지를 위에 겹치게 한다. </DIV>
<DIV id="text2">이 텍스트는 모두의 아래에 올 것이다. </DIV>
<DIV id="text3" class="pile" style="z-index: 2">
이 텍스트는 text1을 아래 겹치게 하지만,
나비 이미지를 위에 겹치게 한다.</DIV>
</BODY>
</HTML>
이 예제는 투명성(transparency)의 표시를 설명한다. 박스의 디폴트(default) 작용은 투명 지역 안에서 뒤 박스들이 내용 보이게 한다. 이 예제에서, 각 박스는 투명하게 그 아래 박스들 위에 겹치게한다. 이 기능은 하나의 배경 속성을 사용하여 덮어씌워(override)질 수 있다.
아랍어나 희랍어 같은 일부 문서들에서는, 스크립트의 글자들이 오른쪽에서 왼쪽으로 쓰여진다. 또한, 일부는 혼합된 언어 구조를 가진 경우에는, 시각적으로 하나로 디스플레이되는 블럭 안의 텍스트가 혼합된 방향성을 가질 수 있다. 이 현상을 양방향성(bidirectionality), 또는 짧게 "bidi"라 한다.
이 유니코드 표준([Unicode], 항목 3.11)은 텍스트의 적정한 방향성을 결정하기 위하여 복합 기능을 정의한다. 그 기능은 속성들의 성격에 기초한 함축적인 부분으로 구성되고, 여기에는 깔림(embedding)들과 덮어씌움(override)의 제어를 위한 명시도 있다. CSS2는 적정한 양방향 표현을 달성하기 위하여 이 기능에 의존한다. 'direction'과 'unicode-bidi' 속성들은 제작자들로 하여금, 문서언어의 엘레멘트들과 애트리뷰트들을 이 기능으로 지정하는게 해 준다.
만일 문서가 오른쪽에서 왼쪽으로(right-to-left)의 글자들을 포함하고 있고, 사용도구가 이들 글자들을(물음표, 16진수 코드, 검정박스, 등으로 대체하지 않고, 적당한 그림문자들로) 디스플레이 하려면, 사용도구는 이 양방향 기능을 적용하여야 한다. 이 일방적으로 보이는 필요사항은, 희랍어(Hebrew)나 아랍어(Arabic) 문서가 혼합된 각 방향성의 텍스트를 가지고 있지 않더라도, 이와 같은 문서들은, 왼쪽에서 오른쪽으로(left-to-right)의 언어들로 쓰여진 문서(예: 다른 언어들의 수자, 텍스트들)에서 보다, 왼쪽에서 오른쪽으로(left-to-right)의 텍스트를 포함할 가능성이 높다는 사실을 반영한다.
문서언어의 구조와 문법에 따라 텍스트의 방향성이 다르므로, 이 속성들은, 대부분의 경우, 문서 타입 정의(DTD)의 설계자나 특수 문서의 제작자들에 의해서 만 사용되어야 한다. 만일 디폴트 스타일쉬트가 이들 속성들을 지정하면, 제작자들과 사용자들은 이들을 덮어씌우는(override) 명령을 지정하지 않아야 한다. 사용도구가 사용자 요청에 따라 Yiddish(보통 희랍어 글자로 쓰여진)를 라틴(Latin)글자들로 번역하는 경우에, 사용도구에서 양방향(bidi) 기능을 덮어씌우는 것은 전형적인 예외이다.
번역문 HTML 4 규격 항목 8.2는 HTML 엘레멘트들의 양방향성 기능을 정의한다. 따라서 규격에 부합하는 HTML 사용도구들은 제작자와 사용자 스타일쉬트들 안에 있는 'direction'과 'unicode-bidi' 속성을 무시할 수 있다. 번역문 HTML 4에서 지정한 방향성 기능을 얻기 위한 스타일쉬트 명령들의 스타일쉬트 예제에 제시되었다. HTML 4 규격에는 추가적인 번역문 양방향성 문제에 대한 정보가 있다.
| 값: | ltr | rtl | inherit |
| 최초값: | ltr |
| 적용: | 모든 엘레멘트들, 그러나 prose 참조 |
| 전달: | 됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
이 속성은 블럭들의 기본 쓰는 방향과 깔림(embedding)과 덮어씌움(override)의 방향을 지정한다(유니코드(Unicode) 양방향 기능을 위한 'unicode-bidi' 참조). 추가적으로, 이는 테이블(table) 컬럼(column) 배열 방향, 수평 넘처흐름(overflow) 방향과, 'text-align: justify'인 경우, 블럭 안의 불완전한 마지막 줄의 위치를 지정한다.
속성값들은 다음 의미를 갖는다:
'direction' 속성이 인라인 엘레멘트에서 효과를 가지려면, 'unicode-bidi' 속성값이 깔려('embed')있거나 또는 덮어씌워('override')야 한다.
주석. 'direction' 속성이 테이블의 컬럼 엘레멘트에 지정되면, 문서계통(tree)에서는 컬럼들이 존재하지 않으므로, 컬럼의 셀(cell)들에 의하여 전달되지 않는다. 따라서, CSS는 HTML4의 항목 11.3.2.1에 기술된, "dir" 애트리뷰트 전달 규칙들를 쉽게 인식할 수 없다.
| 값: | normal | embed | bidi-override | inherit |
| 최초값: | normal |
| 적용: | 모든 엘레멘트들, 그러나 prose를 참조하라. |
| 전달: | 안됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
속성값들은 다음 의미를 갖는다:
각 블럭레벨 엘레멘트 안에서 최종 글자들의 순서는, 그 양방향(bidi) 제어 코드(code)들이 위에서 설명한 바와 같이 추가된 것처럼, 마크업(markup)이 읽어져, 스타일 텍스트와 같은 줄바꿈들은 생성하는 단순한 텍스트에서, 결과적인 글자들의 순서는 유니코드(Unicode) 양방향 기능에 전달된다. 이 처리에서, 이미지들과 같은 비 텍스트 사항들은, 'unicode-bidi' 속성이 'normal' 이 외의 값을 가지고 있지 않는 한, 중성(neutral) 글자로 처리된다. 'normal' 이 외의 값을 가지는 경우에는 그 엘레멘트에서 지정된 'direction'으로 지시된 글자들로 처리된다.
인라인 박스들의 단일한 방향(전부 left-to-right 또는 전부 right-to-left)으로 흐름이 가능하기 위해서는, 추가적인 인라인 박스들(가명 인라인 박스들 포함)이 생성되어야 할 수 있고, 일부 인라인 박스(inline box)들은 흐름 전에 잘라지고 재 배치될 필요가 있을 수 있다는 점에 유의하라.
유니코드(Unicode) 기능이 깔림(embedding) 수준 15로 한정되기 때문에, 'unicode-bidi'를, 적당한 경우를 제외하고는, 'normal' 이외의 다른 값을 사용하지 않도록 주의하여야 한다. 특히, 값 'inherit'는 특별히 주의하여 사용하여야 한다. 그러나, 일반적으로, 블럭들로 디스플레이 되도록 하기 위하여 사용되는 엘레멘트에서는, 인라인(inline)으로 변경되 디스플레이되는 경우, 그 엘레멘트를 같이 유지하기 위하여, 'unicode-bidi: embed'의 설정이 선호된다(아래 예제 참조).
다음 예제는 양방향 텍스트를 가지고 있는 XML 문서를 보여준다. 이는 중요한 설계 원칙을 설명한다: DTD 설계자들은, 그 언어에 적당한 엘레멘트와 애트리뷰트들과 동반 스타일쉬트들에서, 두 양방향성(bidi)을 다 고려하여야 한다. 스타일쉬트들은 양방향 명령들은 다른 스타일 명령들과 구분 되도록 설계되어야 한다. 양방향 명령들은, 그 문서언어 또는 DTD의 양방향 기능이 유지되도록, 다른 스타일쉬트들에 의하여 덮어, 씌워(override)지지 않아야 한다.
이 예제에서, 왼쪽에서 오른쪽으로(left-to-right)의 속성을 갖는 글자들은 소문자로, 오른쪽에서 왼쪽으로(right-to-left) 글자들은 대분자로 하였다.
<HEBREW> <PAR>HEBREW1 HEBREW2 english3 HEBREW4 HEBREW5</PAR> <PAR>HEBREW6 <EMPH>HEBREW7</EMPH> HEBREW8</PAR> </HEBREW> <ENGLISH> <PAR>english9 english10 english11 HEBREW12 HEBREW13</PAR> <PAR>english14 english15 english16</PAR> <PAR>english17 <HE-QUO>HEBREW18 english19 HEBREW20</HE-QUO></PAR> </ENGLISH>
이 것이 XML이므로, 스타일쉬트는 쓰는 방향을 지정하여야 한다. 그 스타일쉬트는:
/* 양방향성(bidi) 지정을 위한 명령들 */
HEBREW, HE-QUO {direction: rtl; unicode-bidi: embed}
ENGLISH {direction: ltr; unicode-bidi: embed}
/* 표현을 위한 명령들*/
HEBREW, ENGLISH, PAR {display: block}
EMPH {font-weight: bold}
HEBREW 엘레멘트는 기초 방향이 오른쪽에서 왼쪽으로(right-to-left)의 블럭이고, ENGLISH 엘레멘트는 기초 방향이 왼쪽에서 오른쪽으로(left-to-right)의 블럭이다. PAR들은 그들의 모체들로 부터 기초 방향이 전달된 블럭(block)들이다. 따라서, 첫번째 두개의 PAR들은 맨위 오른쪽에서 시작하여 읽고, 나중 세개는 맨위 왼쪽에서 시작하여 읽는다. HEBREW와 ENGLISH는 엘레멘트 이름들은 명확성 만을 위해서 선택되었다는 점을 유위하라; 일반적으로, 엘레멘트 이름들은 언어를 참조하지 않고 구조를 전달하여야 한다.
EMPH 엘레멘트는 인라인(inline-level)이고, 'unicode-bidi'의 값이 'normal'(최초값)이므로, 텍스트의 순서에는 아무 효과도 없다. 이와는 달리,HE-QUO 엘레멘트는 깔림(embedding)을 생성한다.
이 텍스트의 양식화는 그 줄의 길이가 길면 아래와 같아 질 것이다:
5WERBEH 4WERBEH english3 2WERBEH 1WERBEH
8WERBEH 7WERBEH 6WERBEH
english9 english10 english11 13WERBEH 12WERBEH
english14 english15 english16
english17 20WERBEH english19 18WERBEH
HE-QUO 깔림(embedding)은 HEBREW18이 english19의 오른쪽에 오도록 한다는 점에 유의하라.
줄바꿈을 하여야 하면, 이는 다음과 같이 된다:
2WERBEH 1WERBEH -EH 4WERBEH english3 5WERB -EH 7WERBEH 6WERBEH 8WERB english9 english10 en- glish11 12WERBEH 13WERBEH english14 english15 english16 english17 18WERBEH 20WERBEH english19
HEBREW18은 english19보다 먼저 읽혀져야 하므로, english19의 윗줄에 있다. 앞의 양식화로 부터 긴 줄의 단순한 자름이 일어나지 않는다. english19의 첫번째 단절(syllable)은 앞 줄에 맞을 수 있으나, right-to-left 문맥에서 왼쪽에서 오른쪽으로(left-to-right) 단어에 하이픈(-) 넣기와, 그 역은 줄의 한 가운에 하이픈(-)이 디스플레이되는 것을 회피하기 위하여 일반적으로 억제된다 점도 유념하라.
| 이전순서 | 다음순서 | 목차 | 속성들 | 색인 | 원문 |
![]() 맨위이
맨위이  문서()는 자유로이 연결 사용이 가능함.
문서()는 자유로이 연결 사용이 가능함.
(수정일 )