
| 8 박스(box) 모델 |  |
| 이전순서 | 다음순서 | 목차 | 속성들 | 색인 | 원문 |
CSS 박스 모델은 문서계통(tree)에서 엘레멘트에 생성된 사각형 박스를 기술하고, 보이는 양식화 모델에 따라서 배치한다. 페이지 박스는 박스의 특수한 종류로, 페이지화된 메디아(paged media) 항목에 기술되어 있다.
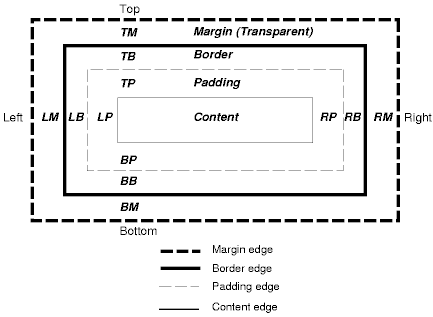
각 박스는 내용 지역(content area 예: 텍스트, 이미지, 등)과 선택적 주위의 패딩, 테두리와 마진 지역들을 갖는다; 각 지역 속성은 아래에 그 정의가 기술되었다. 다음 도표는 이 지역들이 어떻게 연관되고, 마진(margin), 테두리(border)와 패딩(padding)의 용어가 사용되는가를 설명한다:
 [D] [D]
|
마진, 테두리와 패딩은 왼쪽, 오른쪽, 맨위과 바닥 부분들로 나뉘어 질 수 있다(예: 도표에서, 왼쪽 마진(margin)은 "LM", 오른쪽 패딩(padding)은 "RP", 맨위 테두리(border)는 "TB", 등으로).
각 네 지역들(내용, 패딩, 테두리와 마진)의 주변으로 구분되는 부분을 모서리("edge")라 부르고, 각 박스는 네개의 모서리(edge)들을 갖는다:
각 모서리는 왼쪽, 오른쪽, 맨위, 바닥 모서리로 나눌 수 있다.
박스의 내용 지역에 대한 크기인 내용 너비와 내용 높이는 여러가지 요인에 따라 다르다: 엘레멘트가 생성하는 박스의 'width' 또는 'height' 속성을 설정하는가, 그 박스가 텍스트 또는 다른 박스를 포함하는가, 그 박스가 테이블(table)인가, 등 박스 너비와 높이들은 보이는 양식화 모델 세부사항에서 다뤘다.
박스 너비는 왼쪽과 오른쪽 마진, 테두리, 패딩과 내용 너비들의 합계로 주어진다. 박스 높이는 왼쪽과 오른쪽 마진, 테두리, 패딩과 내용 높이들의 합계로 주어진다.
박스에서 여러 지역의 배경 스타일은 다음과 같이 결정된다:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>마진, 패딩, 테두리들의 예제</TITLE>
<STYLE type="text/css">
UL {
background: green;
margin: 12px 12px 12px 12px;
padding: 3x 3px 3px 3px;
/* 테두리들이 설정되지 않음 */
}
LI {
color: black; /* 텍스트 색상은 검정 */
background: gray; /* 내용, 패딩(padding)은 회색 */
margin: 12px 12px 12px 12px;
padding: 12px 0px 12px 12px; /* 오른쪽은 패딩 0px 임 */
list-style: none /* 목록 항목 앞에 그림문자들이 없음 */
/* 테두리들이 설정되지 않음 */
}
LI.withborder {
border-style: dashed;
border-width: medium; /* 모든 면들에 테두리 너비를 설정 함 */
border-color: black;
}
</STYLE>
</HEAD>
<BODY>
<UL>
<LI>First element of list
<LI class="withborder">Second element of list is longer
to illustrate wrapping.
</UL>
</BODY>
</HTML>
문서계통에서의 결과는(다른 관계들 중에서) 한 UL 엘레멘트에 두개의 LI 자식(child)들을 갖는다.
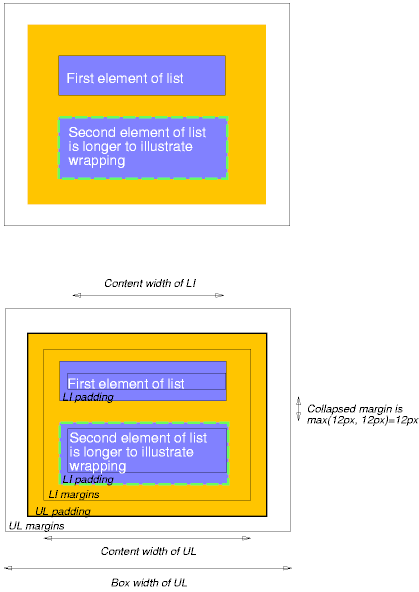
다음 도표의 첫번째는 이 예제에서 무엇이 생성되는가를 설명한다. 두번째는, UL 엘레멘트의 마진, 패딩과 테두리들사이의 관계와, 그 자식인 LI 엘레멘트와의 관계를 설명한다.
 [D] [D]
|
다음의 사항에 유의하라:
마진 속성은 박스의 마진 지역(margin area) 너비를 지정한다. 다른 마진 속성은 그들의 해당 면 만을 결정하는 데 반해, 'margin' 약식속성은 네면의 모든 마진들을 설정한다.
다음 값들 중 하나가 될 수 있는 속성 <margin-width> 값 타입(value type)의 정의를 참조하라:
마진 속성의 음수값은 허용되나, 특정 적용의 한계들이 있을 수 있다.
| 값: | <margin-width> | inherit |
| 최초값: | 0 |
| 적용: | 모든 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 포함한 블럭(block)의 너비를 참조 |
| 메디아: | visible(보이는) |
이 속성들은 박스의 맨위, 오른쪽, 바닥, 왼쪽 마진을 시계방향으로 설정한다.
H1 { margin-top: 2em }
| 값: | <margin-width>{1,4} | inherit |
| 최초값: | 약식속성들에 정의되지 않음 |
| 적용: | 모든 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 포함한 블럭(block)의 너비를 참조 |
| 메디아: | visible(보이는) |
'margin' 속성은 스타일쉬트 안에서 한 번에 'margin-top', 'margin-right', 'margin-bottom', 'margin-left'들을 설정하는 약식속성이다.
값이 하나 만 있으면, 모든 면들에 적용된다.
값이 두개 있으면, 맨위와 바닥 마진은 첫 값으로, 오른쪽과 왼쪽 마진은 두째 값으로 설정된다.
값이 세개 있으면, 맨위는 첫 값으로, 왼쪽과 오른쪽은 두째 값으로, 바닥은 세째 값으로 설정된다.
값이 네개 있으면, 각각은 맨위, 오른쪽, 바닥, 왼쪽의 순서(시계방향)로 설정된다.
BODY { margin: 2em } /* 모든 마진들을 2em으로 설정 */
BODY { margin: 1em 2em } /* 맨위 & 바닥 = 1em, 오른쪽 & 왼쪽 = 2em */
BODY { margin: 1em 2em 3em } /* top=1em, right=2em, bottom=3em, left=2em */
위 예제의 마지막 명령은 아래 예제와 같다:
BODY {
margin-top: 1em;
margin-right: 2em;
margin-bottom: 3em;
margin-left: 2em; /* 반대쪽(right)에서 복사 */
}
이 규격에서, 마진(margin)들의 통합(collapsing)의 표현은, 두개이상의 박스(서로 옆에 있거나 네스트된)들의 인접 마진(이들을 분리하는 패딩이나 테두리 지역이 아닌)들이 통합되어, 단일한 마진을 형성한다.
CSS2에서 수평 마진들은 절대로 통합되지 않는다.
수직 마진들은 박스들사이에서 통합될 수 있다:
통합된 마진의 설명은 마진, 패딩, 테두리의 예제를 참조하라.
패딩 속성들은 박스의 패딩 지역 너비를 지정한다. 제작자가 패딩 속성으로 그 해당 면 만을 설정하는데 반해, 약식속성 'padding'은 한 번의 설정으로 모든 네면들의 패딩을 설정한다.
여기서 정의된 속성은 값 타입 <padding-width>를 참조하며, 다음 중 한 값을 가질 수 있다:
마진 속성과는 달리, 패딩 값은 음수값이 될 수는 없다. 마진 속성과 같이, 패딩의 백분율 값은 생성된 박스의 용기블럭(containing block) 너비의 속성들을 참조한다.
| 값: | <padding-width> | inherit |
| 최초값: | 0 |
| 적용: | 모든 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 포함한 블럭의 너비를 참조 |
| 메디아: | visible(보이는) |
이 속성은 박스의 맨위, 오른쪽, 바닥과 왼쪽 패딩을 시계방향으로 설정한다.
BLOCKQUOTE { padding-top: 0.3em }
| 값: | <padding-width>{1,4} | inherit |
| 최초값: | 약식속성들에 정의되지 않음 |
| 적용: | 모든 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 포함한 블럭의 너비를 참조 |
| 메디아: | visible(보이는) |
'padding' 속성은 스타일쉬트에서 한번에 'padding-top', 'padding-right', 'padding-bottom', 'padding-left'을 설정하는 약식속성이다.
값이 하나 만 있으면, 모든 면들에 적용된다.
값이 두개이면, 맨위와 바닥 패딩은 첫 값으로, 오른쪽과 왼쪽 패딩은 두째 값으로 설정된다.
값이 세개이면, 맨위는 첫 값으로, 왼쪽과 오른쪽은 두째 값으로, 바닥은 세째 값으로 설정된다.
값이 네개이면, 각각은 맨위, 오른쪽, 바닥, 왼쪽의 순서(시계방향)로 설정된다.
패딩 지역의 표면 색상 또는 이미지는 'background' 속성를 통하여 지정한다:
H1 {
background: white;
padding: 1em 2em;
}
위 예제는 수직 패딩('padding-top'와 'padding-bottom')을 '1em'으로, 수평 패딩('padding-right'와 'padding-left')를 '2em'으로 설정한다. 단위 'em'은 그 엘레멘트의 글꼴 크기(font size)에 상대적이고, '1em'은 그 사용 글꼴의 크기와 같다.
테두리 속성들은 박스의 테두리 지역 너비, 색상 스타일을 지정한다. 이 속성은 모든 엘레멘트에 적용된다.
주석. 특히 HTML에서, 사용도구들은, 일반적인("ordinary") 엘레멘트들에서와는 다르게, 일부 엘레멘트(예: button, menu, 등)에서는, 테두리들을 읽어 표현할 수 있다.
테두리 너비 속성은 테두리 지역의 너비를 지정한다, 이 항목에서 정의된 속성은 값 타입 <border-width>를 참조하며, 다음 중 하나의 값을 갖는다:
앞의 세가지 값들의 해석은 사용도구에 따라 다르나, 다음 관계를 준수하여야 한다:
'thin' <='medium' <= 'thick'.
나아가, 이 너비들은 한 문서를 통하여 균일하여야 한다.
| 값: | <border-width> | inherit |
| 최초값: | medium |
| 적용: | 모든 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
이 속성들은 박스의 맨위, 오른쪽, 바닥, 왼쪽 테두리 너비를 시계방향으로 설정한다.
| 값: | <border-width>{1,4} | inherit |
| 최초값: | 각 속성들을 보라 |
| 적용: | 모든 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
이 속성은 스타일쉬트에서 'border-top-width', 'border-right-width', 'border-bottom-width', 'border-left-width'를 한번에 설정하는 약식속성이다.
값이 하나 만 있으면, 모든 면들에 적용된다.
값이 두개이면, 맨위와 바닥 테두리는 첫 값으로, 오른쪽과 왼쪽 테두리는 두째 값으로 설정된다.
값이 세개이면, 맨위는 첫 값으로, 왼쪽과 오른쪽은 두째 값으로, 바닥은 세째 값으로 설정된다.
값이 네개이면, 각각은 맨위, 오른쪽, 바닥, 왼쪽의 순서(시계방향)로 설정된다.
아래 예제에서, 주석(comment)들은 결과적인 맨위, 오른쪽, 바닥, 왼쪽 테두리의 너비를 순서대로 나타낸다:
H1 { border-width: thin } /* thin thin thin thin */
H1 { border-width: thin thick } /* thin thick thin thick */
H1 { border-width: thin thick medium } /* thin thick medium thick */
테두리 색상 속성은 박스의 테두리 색상을 지정한다.
| 값: | <색상> | inherit |
| 최초값: | 그 'color' 속성값 |
| 적용: | 모든 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
| 값: | <색상>{1,4} | transparent | inherit |
| 최초값: | 각 속성들을 보라 |
| 적용: | 모든 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
'border-color'는 네 테두리들의 색상 속성을 지정하며, 값들은 다음의 의미를 갖는다:
'border-color' 속성은 네가지 값의 종류들 중 한가지를 가질 수 있고, 그 값들은, 'border-width'에서와 같은 방식으로, 다른 면들의 색상들을 설정한다.
엘레멘트의 테두리 색상이 테두리 속성에서 지정되지 않았으면, 사용도구들은, 테두리 색상의 계산된 값과 같이, 그 엘레멘트의 'color' 속성값을 사용하여야 한다.
이 예제에서, 테두리는 두꺼운 검정 실선이 된다.
P {
color: black;
background: white;
border: solid;
}
이 테두리 스타일 속성들은 박스 테두리 줄의 스타일(solid, double, dashed, 등)을 지정한다. 이 항목에서 정의된 속성은 <border-style> 값 타입을 참조하며, 다음 중 하나가 될 수 있다:
모든 테두리들은 박스 배경의 맨위 그려진다. 'groove', 'ridge', 'inset', 'outset' 값들에 따라 그려진 테두리의 색상은 그 엘레멘트의 'color' 속성에 따라 다르다.
규격에 부합하는 HTML 사용도구들은 'dotted', 'dashed', 'double', 'groove', 'ridge', 'inset', 'outset'들을 'solid'로 해석해도 된다.
| 값: | <border-style> | inherit |
| 최초값: | none |
| 적용: | 모든 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
| 값: | <border-style>{1,4} | inherit |
| 최초값: | 각 속성들을 보라 |
| 적용: | 모든 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
'border-style' 속성은 네 테두리의 스타일을 설정한다. 이는 네가지 값 중의 하나가 될 수 있으며, 그 값들은, 위에 기술된 'border-width'에서와 같이 다른 면들을 설정한다.
#xy34 { border-style: solid dotted }
위 예제에서, 수평 테두리들은 'solid'가 되고, 수직 테두리들은 'dotted'가 된다.
테두리 스타일의 최초값이 'none' 이므로, 테두리 스타일이 설정되지 않는 한, 테두리는 보이지 않는다.
| 값: | [ <'border-top-width'> || <'border-style'> || <색상> ] | inherit |
| 각 속성들을 보라 | |
| 적용: | 모든 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
이는 박스 맨위, 오른쪽, 바닥, 왼쪽 테두리의 너비, 스타일, 색상을 설정하는 약식속성이다.
H1 { border-bottom: thick solid red }
위 명령은 H1 엘레멘트의 아래쪽 테두리의 너비, 스타일, 색상를 설정한다. 생략된 값은 그들의 최초값들로 설정된다. 다음 명령은 테두리 색상을 지정하지 않았으므로, 이 테두리는 'color' 속성에 의하여 지정된 색상을 갖는다:
H1 { border-bottom: thick solid }
| 값: | [ <'border-width'> || <'border-style'> || <색상> ] | inherit |
| 최초값: | 각 속성들을 보라 |
| 적용: | 모든 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
'border' 속성은 박스의 모든 네 테두리들에 같은 너비, 색상, 스타일을 설정하는 약식속성이다. 'margin', 'padding' 속성의 약식 명령들과는 달리, 이 'border' 속성은 네 테두리들에 다른 값들을 설정할 수 없다. 그렇게 하기 위하여서는, 하나이상의 다른 테두리 속성들을 사용하여야 한다.
예를 들어, 아래 첫번째 명령은 그 다음에 있는 네개의 명령들에 의하여 설정된 것과 같다:
P { border: solid red }
P {
border-top: solid red;
border-right: solid red;
border-bottom: solid red;
border-left: solid red
}
이 속성들은, 어느 정도 기능성이 중첩되어 있어 어떤 명령들을 어떤 순서로 지정하는가는 중요하다.
이 예제를 보자:
BLOCKQUOTE {
border-color: red;
border-left: double;
color: black
}
위 예제에서, 왼쪽 테두리의 색상은 검정이며, 다른 테두리들은 적색이다. 이는 'border-left'가 너비, 스타일, 색상을 설정하였기 때문이다. 'border-left' 속성에 의하여 색상값이 주어지지 않았으므로, 그 'color' 속성으로 부터 가져 온다. 'color' 속성이 'border-left' 속성 다음에 설정되지 않았기 때문이다.
| 이전순서 | 다음순서 | 목차 | 속성들 | 색인 | 원문 |
![]() 맨위이
맨위이  문서()는 자유로이 연결 사용이 가능함.
문서()는 자유로이 연결 사용이 가능함.
(수정일 )