
| 17 테이블(table) |  |
| 이전순서 | 다음순서 | 목차 | 속성들 | 색인 | 원문 |
테이블들은 데이터사이의 관계를 대표한다. 제작자들은 이들 관계를 문서언어 안에서 지정하고, 그들을 지정하는 표현은 시각적, 소리적의 두가지 방식이 있다.
제작자들은 셀(cell)들의 사각형 틀(grid)로 테이블의 보이는 양식화를 지정할 수 있다. 셀의 줄과 컬럼들은 줄 구룹과 컬럼 구룹들로 구성될 수 있다. 줄, 컬럼, 줄 구룹, 줄 컬럼과 줄들은 그들 주위에 그려진 테두리(border)들을 가질 수 있다(CSS2에는 두가지 테두리 모델들이 있다). 제작자들은 줄 또는 컬럼의 모든 셀에서 수직적으로 또는 수평적으로 데이터를 정렬할 수 있다.
제작자들은 어떻게 머릿말과 내용이 말해 져야하는가 하는, 테이블의 소리(aural) 표현도 지정할 수 있다. 문서언어에서, 제작자들은, 소리로 표현될 때, 셀의 머릿말이 셀의 데이터보다 먼저 말해지도록, 셀들과 셀들의 구룹들에 이름을 붙일(label) 수 있다. 그 결과, 테이블의 이 순서화("serializes")는 사용자들이 이 테이블를 소리로 듣을 때 머릿말 다음에 데이터를 듣게 된다.
여기서 HTML에서 4으로 작성한 단순한 세 줄, 세 칼럼의 테이블를 보자
<TABLE>
<CAPTION>3x3 테이블의 단순한 예제</CAPTION>
<TR id="row1">
<TH>머릿말 1 <TD>셀 1 <TD>셀 2
<TR id="row2">
<TH>머릿말 2 <TD>셀 3 <TD>셀 4
<TR id="row3">
<TH>머릿말 3 <TD>셀 5 <TD>셀 6
</TABLE>
하나의 테이블(TABLE 엘레멘트)에, 세개의 줄(TR 엘레멘트), 세개의 머릿말(TH 엘레멘트)과 여섯개의 데이터 셀(TD 엘레멘트)들을 생성한다. 이 예제에서 세개의 컬럼들은 함축적으로 지정되었다는 것에 유의하라: 머릿말과 데이터 셀들에 의하여 필요한 만큼의 갯수 만큼 컬럼이 있다.
다음 CSS 명령은, 머릿말 셀들과 현재의 데이터 셀안에서 글꼴의 두께를 두껍게(bold), 텍스트를 수평적으로 중앙에 맞춘다:
TH {
text-align: center;
font-weight: bold
}
다음 명령들은 머릿말 셀의 텍스트를 그들의 기초선(baseline)에, 각 데이터 셀의 텍스트를 수직적으로 중간에 정렬한다:
TH { vertical-align: baseline }
TD { vertical-align: middle }
다음 명령들은 맨위 줄을 청색 3px 실선(solid) 테두리로 싸이게 하고, 다른 각 줄들은 검정색 1px 실선 테두리로 싸이게 지정하였다:
TABLE { border-collapse: collapse }
TR#row1 { border-top: 3px solid blue }
TR#row2 { border-top: 1px solid black }
TR#row3 { border-top: 1px solid black }
그러나, 줄들 주위의 테두리(border)들은 줄들이 만나는 곳에서 겹쳐진다는 점에 유의하라. 줄1(row1)과 줄2(row2)사이의 테두리는 어떤 색상(black 또는 blue)과 두께(1px 또는 3px)를 가질 것인가 ? 이는 테두리의 해상도 마찰(conflict resolution) 항목에서 다룬다.
다음 명령은 테이블 위에 테이블 제목(caption)을 넣는다:
CAPTION { caption-side: top }
다음 명령은 소리로 표현될 때, 각 데이터 줄이 "Header, Data, Data"로 말하도록 지정한다:
TH { speak-header: once }
예를 들어, 첫번째 줄은 "Header1 셀1 셀2"로 말해진다. 이와는 달리, 다음 명령:
TH { speak-header: always }
여기서는 "Header1 셀1 Header1 셀2"로 말해진다.
앞 예제는 CSS의 HTML 4 엘레멘트들과 작용을 설명하였다; 여러 번역문 HTML 4 테이블 엘레멘트들(TABLE, CAPTION, THEAD, TBODY, TFOOT, COL, COLGROUP, TH, TD)의 의미가 잘 정의되었다. XML과 같은 다른 문서언어들에서, 테이블 엘레멘트들이 사전에 정의되지 않았을 수 있다. 따라서, CSS2는 제작자들에게 문서언어 엘레멘트들을, 'display' 속성을 통하여, 테이블 엘레멘트들에 배치("map")를 허용하였다. 예를 들어, 다음 명령은, HTML의 TABLE 엘레멘트와 같은, FOO 엘레멘트와, CAPTION 엘레멘트와 같은 작용을 하는, BAR 엘레멘트 를 만든다:
FOO { display : table }
BAR { display : table-caption }
여러 테이블 엘레멘트들은 다음 항목에서 다룬다. 이 규격에서, 용어 테이블(table) 엘레멘트는 테이블 생성에 관여하는 엘레멘트를 말한다. 내부 테이블 엘레멘트("internal" table element)는 줄, 줄구룹, 컬럼, 컬럼구룹 또는 셀을 만드는 것이다.
CSS 테이블 모델은 HTML 4 테이블 모델에 기초를 두고 있으며, 여기서 테이블의 구조는 테이블의 보이는 배열에 거의 평행하게 된다. 이 모델에서, 테이블은 선택적 제목과 여러개의 줄들과 셀들로 구성된다. 테이블 모델은, 제작자들이, 컬럼들이 아니고, 줄들을 문서언어 명시적으로 지정하기 때문에, 줄 우선("row primary")으로 말할 수 있다. 컬럼들은 모든 줄들이 지정된 다음에 생성된다. -- 각 줄 첫번째 셀은 첫번째 컬럼에 속하고, 두번째는 두번째 컬럼에, 등. 줄들과 컬럼들는 구조적으로 구룹 지워 질 수 있고, 이 구룹 짓기(grouping) 표현에 반영된다(예: 테두리가 줄들 구룹 주위에 그려 질 수 있슴).
따라서, 테이블 모델은 table, 제목, 줄, 줄 구룹(row group), 컬럼, 컬럼 구룹(column group), 셀들로 구성된다.
CSS 모델은 문서언어가 이들 각 콤포넨트에 상응하는 엘레멘트들을 포함할 필요는 없다. 테이블 엘레멘트들이 사전에 정의되지 않은 문서언어들(XML 적용과 같은)에서, 제작자들은 테이블 엘레멘트들에 문서언어 엘레멘트들을 배치(map)하여야 한다; 이는 'display' 속성으로 이루어 진다. 다음 'display' 값들은 임의의 엘레멘트에 테이블 의미를 부여한다:
'display'가 'table-column' 또는 'table-column-group'으로 설정된 엘레멘트들은 표현되지 않는다('display: none'인 것과 꼭 같이). 그러나 그들이 대표하는 컬럼들에 어떤 스타일(style)을 포함하는 애트리뷰트(attribute)들을 가질 수 있으므로 유용하다.
부록의 HTML 4 스타일쉬트는 HTML 4에서 이 값들의 사용을 설명한다:
TABLE { display: table }
TR { display: table-row }
THEAD { display: table-header-group }
TBODY { display: table-row-group }
TFOOT { display: table-footer-group }
COL { display: table-column }
COLGROUP { display: table-column-group }
TD, TH { display: table-cell }
CAPTION { display: table-caption }
제작자들이 엘레멘트의 예상되는 작용을 변경하면 않되기 때문에, 사용도구들은 HTML 문서에서 이들 'display' 속성값 무시할 수 있다.
HTML 이외의 문서언어들은 CSS2 테이블 모델의 모든 엘레멘트를 포함하지 않을 수 있다. 이 경우, 테이블 모델이 작용하기 위하여 누락된 엘레멘트들이 가정된다. 누락된 엘레멘트들은 다음 규칙에 따라 가명(anonymous) 개체(object)들을 생성한다(예: 보이는 테이블 배열에서 가명 박스들):
이 XML 예제에서, 'table' 엘레멘트는 HBOX 엘레멘트를 갖는다고 가정한다:
<HBOX> <VBOX>George</VBOX> <VBOX>4287</VBOX> <VBOX>1998</VBOX> </HBOX>
연관된 스타일쉬트가 아래와 같으므로:
HBOX { display: table-row }
VBOX { display: table-cell }
이 예제에서, 세개의 'table-cell' 엘레멘트들이 ROW들 안에 텍스트를 갖는다고 가정한다. 텍스트는, 보이는 양식화 모델에서 설명한 바와 같이, 추가적으로 가명(anonymous) 인라인 박스(inline box)들에 싸인다는 점에 유의하라:
<STACK> <ROW>이는 맨 위 (<D> top </D>) 줄이다.</ROW> <ROW>이는 가운데(<D>middle</D>) 줄이다.</ROW> <ROW>이는 맨아래(<D>bottom</D>) 줄이다.</ROW> </STACK>
그 스타일쉬트는:
STACK { display: inline-table }
ROW { display: table-row }
D { display: inline; font-weight: bolder }
HTML 사용도구들은 위 명령들에 따라 가명(anonymous) 개체(object)들을 생성할 필요가 없다.
테이블 셀들은 줄(row)들과 컬럼(column)들 두가지 문맥에 귀속될 수 있다. 그러나, 원문(source)에서 셀들은 컬럼이 아니라 줄들의 하위(descendant)들이다. 그럼에도 불구하고, 어떤 견지에서는 컬럼들에 속성들이 설정됨으로서 셀들이 영향 받는다.
다음 속성들은 컬럼과 컬럼 구룹 엘레멘트들에 적용된다:
컬럼들의 속성들을 설정하는 스타일 명령들의 일부 예제들를 보자. 앞의 두 명령들은 공히 HTML 4의 애트리뷰트(attribute) "cols" 값을 적용한다. 세번째 명령은 "totals" 컬럼을 청색으로 만들고, 최종 두 명령들은 고정 배열 기능을 사용하여 어떻게 컬럼들을 고정 크기를 만드는가를 보여준다.
COL { border-style: none solid }
TABLE { border-style: hidden }
COL.totals { background: blue }
TABLE { table-layout: fixed }
COL.totals { width: 5em }
용어 보이는 양식화 모델에서, 테이블이 블럭레벨(block-level) 또는 대체된 인라인(inline-level) 엘레멘트와 같이 작용한다. 테이블은 내용(content), 패딩(padding), 테두리(border)와 마진(margin)들을 갖는다.
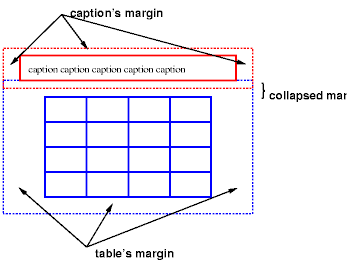
두 경우 다, 테이블 엘레멘트는 테이블 박스 자체와 제목(caption)의 박스(있으면)를 포함하는 가명(anonymous) 박스를 생성한다. 테이블과 제목 박스들은 자체의 내용, 패딩, 마진과 테두리 지역들을 가지며, 사각형 가명 박스의 규격은 둘다를 포함하는데 필요한 가장 작은 것이 된다. 수직 마진들이 테이블과 제목 박스가 만나도록 통합(collapse)된다. 테이블의 어떤 재 배치는, 그 테이블 박스 만이 아니라 전체 가명 박스를 움직여야 하고, 이에 따라 제목도 테이블을 따라 간다.
 [D] [D]
위에 제목을 가진 테이블 도표에서 제목의 바닥 마진이 테이블의 맨위 마진과 통합된다. |
| 값: | top | bottom | left | right | inherit |
| 최초값: | top |
| 적용: | 'table-caption' 엘레멘트들 |
| 전달: | 됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
이 속성은 제목 박스의 위치를 테이블 박스에 상대적으로 지정한다. 값들은 다음의 의미를 갖는다:
다음의 사항을 제외하고는, 테이블의 앞 또는 뒤의 블럭(block) 엘레멘트인 것처럼, 'table' 엘레멘트의 위 또는 아래 제목들이 양식화된다.
(1) 테이블로 부터 전달될 수 있는 속성들을 전달(inherit) 받는 것과,
(2) 테이블 앞에 오는 치밀('compact') 또는 선행('run-in') 엘레멘트를 위한 블럭 박스(block box)로 고려되지는 않는다.
테이블 박스 위 또는 아래의 제목(caption)은 또한 너비 계산에서 블럭 박스와 같이 작용하여, 너비가 테이블 박스의 용기블럭(containing block) 너비에 대하여 계산된다.
테이블 박스의 왼쪽 또는 오른쪽 면에 있는 제목은, 이와는 달리, 'width'의 'auto' 이외의 값은 명시적으로 너비를 설정하나, 'auto'는 사용도구에게 합리적인 너비를 선택하도록 알려준다. 이는 가장 좁은 가능한 박스에서 한 줄로된 것까지 넓게 변할 수 있어, 사용자들이 왼쪽과 오른쪽 제목 너비들에 'auto'를 설정하지 않을 것을 추천한다.
제목 내용을 제목 박스 안에 수평적으로 정렬하기 위하여, 'text-align' 속성을 사용한다. 제목 박스 왼쪽 또는 오른쪽에 수직정렬은 테이블 박스에 대하여 하며, 'vertical-align' 속성을 사용한다. 이 때 의미있는 값들은 'top', 'middle'과 'bottom' 뿐이다. 모든 다른 값들은 'top'과 같이 처리된다.
이 예제에서, 'caption-side' 속성은 제목(caption)을 테이블 아래에 위치시킨다. 이 제목은 테이블 모체의 너비와 같아지고, 제목 텍스트는 왼쪽에 정렬된다.
CAPTION {
caption-side: bottom;
width: auto;
text-align: left
}
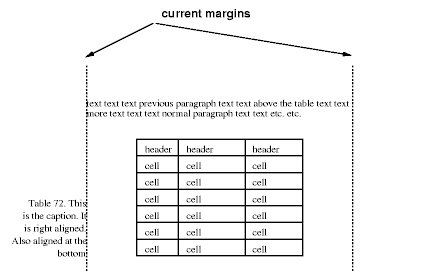
다음 예제는 왼쪽 마진(margin) 안에 어떻게 제목을 넣는가를 설명한다. 왼쪽과 오른쪽 마진들을 'auto'로 설정하여 테이블 자체가 중앙에 위치되어 있고, 테이블과 제목을 갖는 전체 박스는 제목의 너비와 같은 양 만큼 왼쪽 마진 쪽으로 이동된다.
BODY { margin-left: 8em }
TABLE {
margin-left: auto;
margin-right: auto
}
CAPTION {
caption-side: left;
margin-left: -8em;
width: 8em;
text-align: right;
vertical-align: bottom
}
테이블의 너비가 유용한값 보다 작다는 가정 하에, 양식화는 아래와 유사하게 된다:
 [D] [D]
중앙에 위치한 테이블에서 음수 'margin-left' 속성의 결과로 페이지의 왼쪽 마진 안으로 제목이 확장된 것을 설명하는 도표. |
문서언어의 다른 엘레멘트들처럼, 내부(internal) 테이블 엘레멘트들은 내용, 패딩(padding)과 테두리(border)들을 갖는 사각형 박스들을 생성한다. 그러나 마진을 갖지 않는다.
이들 박스들의 보이는 배열은, 일정하지 않은 줄과 컬럼들의 틀(grid)을 갖는 사각형에 의하여 결정된다. 각 박스는 다음 규칙에 따라 결정되며 전체 틀 셀들에 의하여 구성된다. 이 규칙은 HTML 4 또는 HTML의 이전 버전에는 적용되지 않는다; HTML은 자체에서 줄과 컬럼 스판(span)을 제한한다.
주석. 테이블 셀들은 상대적으로나 절대적으로 위치될 수 있으나, 추천되지 않는다: 위치 시킴과 유동(floating)은 흐름으로 부터 박스를 제거하고 테이블을 정렬한다.
여기 두개의 예제들이 있다. 첫번째는 HTML 문서에서 나타나는 것으로 가정한다:
<TABLE>
<TR>
<TD>1
<TD rowspan="2">2
<TD>3
<TD>4
<TR>
<TD colspan="2">5
</TABLE>
<TABLE>
<ROW>
<CELL>1
<CELL rowspan="2">2
<CELL>3
<CELL>4
<ROW>
<CELL colspan="2">5
</TABLE>
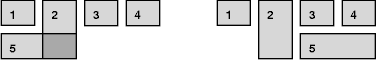
두번째 테이블은 오른쪽 도표에 양식화되었으나, HTML 테이블의 표현이 HTML에 의하여 명시적으로 되지 않았고, CSS는 이를 정의하기 위한 시도를 하지 않았다. 사용도구들은 이를 표현하는데 자유롭다. 예: 도표에서 왼쪽과 같이.
 [D] [D]
왼쪽은, HTML 4 테이블에서 오류로 가능한 표현이고 |
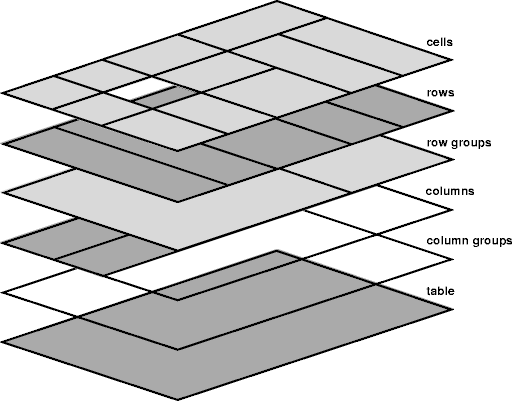
각 테이블 셀의 배경을 찾기 위한 목적으로, 다른 태이블 엘레멘트들이 여섯개의 층들을 갖고 있다고 생각하자. 이들 층들의 하나의 엘레멘트에 설정된 배경은 그 위의 층들이 투명한 배경을 가질 때 만 보일 수 있다.
 [D] [D]
테이블 층(layer) 도표 . |
가장 낮은 층은 테이블 박스 자체를 나타내는 단일 층이다. 모든 박스들처럼, 이는 투명할 수 있다.
다음 층은 컬럼 구룹들을 포함하고 있다. 컬럼 구룹들의 높이는 테이블에서와 같이 높으나, 전체를 테이블을 수평적으로 다 커버할 필요는 없다.
컬럼 구룹들 위에 컬럼 박스들을 대표하는 지역이 있다. 컬럼 구룹과 마찬가지로 컬럼들의 높이는 테이블에서와 같이 높으나, 전체를 테이블을 수평적으로 다 커버할 필요는 없다
다음 층은 줄 구룹들을 포함하고 있다. 각 줄 구룹들의 높이는 테이블에서와 같이 넓고, 또한 줄 구룹들은 전체를 테이블의 맨 위에서 맨 바닥까지 완전히 커버한다.
마지막 층 다음에 줄들을 포함한다. 줄들도 전체 테이블을 커버한다.
가장 높은 층에는 셀들 자체를 포함한다. 이 도표에서 설명하는 바와 같이, 모든 줄들이 같은 갯수의 셀들을 포함하고 있지 만, 각 셀들은 특정한 내용을 가지고 있지 않을 수 있다. 이들 빈("empty") 셀들은 투명하여 아래 층들의 비쳐보인다.
다음 예제에서, 첫번째 줄은 네개의 셀(cell)들을 갖고 있으나, 두번째 줄은 셀이 하나도 없어서, 첫번째 줄이 확장(span)된 줄의 셀을 제외하고는, 테이블 배경이 그대로 비쳐 보인다. 다음 HTML 코드와 스타일 명령은
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
TABLE { background: #ff0; border-collapse: collapse }
TD { background: red; border: double black }
</STYLE>
</HEAD>
<BODY>
<P>
<TABLE>
<TR>
<TD> 1
<TD rowspan="2"> 2
<TD> 3
<TD> 4
</TR>
<TR>
<TD>
</TD>
</TR>
</TABLE>
</BODY>
</HTML>
이는 다음과 같이 양식화된다:
 [D] [D]
바닥 줄에 세개의 빈 셀이 있는 테이블. |
대부분의 경우 최적은 선호의 문제이기 때문에, CSS는 테이블의 최적("optimal") 배열을 정의하지 않았다. CSS는 사용도구들이 테이블을 배치하는데 따라야 할 제한을 정의하였다. 사용도구들은 그가 원하는 어떤 기능도 사용할 수 있으며, "고정 배열 기능"이 선택된 경우를 제외하고는, 정밀성보다 표현 속도를 선호할 자유가 있다.
| 값: | auto | fixed | inherit |
| 최초값: | auto |
| 적용: | 'table'과 'inline-table' 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
'table-layout' 속성은 테이블 셀(cell), 줄(row), 컬럼(column)들의 배치에 사용되는 기능을 제어한다. 값들은 다음 의미를 갖는다:
이 두 기능들은 아래에서 설명한다.
이 빠른 기능으로, 테이블의 수평 배열은 셀들의 내용(content)들 따라 변하지 않는다 ; 이는 단지 테이블의 너비, 컬럼의 너비, 테두리 또는 셀 스테이싱에 따라 달라진다.
테이블의 너비는 'width' 속성으로 명시적으로 지정될 수 있다. 'display: table'과 'display: inline-table'의 값 'auto'는 자동 테이블 배열 기능의 사용을 의미한다.
고정 테이블(table) 배열 기능에서, 각 컬럼의 너비는 다음과 같이 결정된다:
테이블의 너비는 그 후 테이블 엘레멘트 'width' 속성에서 큰 값을 갖고, 컬럼 너비들을 합(셀 스페이싱 또는 테두리들을 더하여)한다. 테이블이 컬럼들보다 넓으면, 여유 공간은 컬럼들에 배분된다.
이 방법으로, 사용도구는, 첫 줄을 완전히 받으면, 테이블 배치를 시작할 수 있다. 후속 줄들 안의 셀들은 컬럼 너비들에 영향을 주지 않는다. 어떤 셀의 내용이 넘처흐르(overflow)면, 'overflow' 속성을 사용하여 넘처흐름 내용을 잘라버릴 것인가를 결정한다.
일반적으로 최소 두 단계를 갖는 이 기능으로, 컬럼들의 너비에 의하여, 테두리들을 감안하여, 테이블의 너비가 주어진다. 이 기능은 이 규격을 쓸 당시 많이 사용되는 여러 HTML 사용도구들의 기능을 반영하고 있다. 사용도구들은 테이블 배열을 결정하는데, 'table-layout'이 'auto'이면 다른 기능을 사용할 수 있어, 이 기능의 적용이 요구되지는 않는다
이 기능은, 사용도구가 최종 배열 결정 이전에 테이블의 모든 내용에 접속할 필요가 있고, 하나이상의 경로가 요구될 수 있으므로, 불충분할 수 있다.
컬럼 너비들은 다음과 같이 결정된다:
각 셀의 최대("maximum") 셀 너비의 계산도: 명시적인 줄바꿈이 없는 한 내용이 줄바꿈 없이 양식화된다.
이는 각 컬럼의 최대와 최소 너비를 제공한다. 컬럼 너비들은 최종 테이블 너비에 다음과 같은 영향을 준다:
백분율 값 컬럼 너비는 테이블 너비에 상대적이다. 만일 테이블이 'width: auto'를 가지면, 백분율은 컬럼의 너비의 한계을 나타내며, 시용도구는 이를 만족시키도록 시도하여야 한다.(명백히, 이는 항상 가능한 것이 아니다: 만일 컬럼의 너비가 '110%'이면, 그 한계는 만족될 수 없다.)
주석. 이 기능에서, 줄들(과 줄 구룹들)과 컬럼들(과 컬럼 구룹들)은 모두 그들를 포함하는 셀들의 크기에 제한을 주며 또한 그들에 의하여 제한을 받는다. 컬럼의 너비의 설정은 줄 높이에 간접적으로 영향을 줄 수 있으며, 아울러 높이의 설정도 너비에 영향을 줄 수 있다.
테이블의 높이는 'table' 또는 'inline-table' 엘레멘트의 'height' 속성으로 주어진다. 값 'auto'는 높이가 줄 높이들 더하기 셀 스페이싱 또는 테두리들의 합계 임을 의미한다. 다른 값은 높이를 명시적으로 지정한다; 따라서 테이블은 그 줄들의 높이보다 더 키가 크거나 작을 수 있다. CSS2는 지정된 테이블 높이가 내용 높이(content height)와 다를 때의 표현, 구체적으로 내용 높이가 지정된 높이를 덮어씌워야하는가를, 지정하지 않았다; 만일 그렇지 않으면, 어떻게 여유의 공간을, 지정된 테이블 높이보다 작은 것에 추가하여, 줄들사이에 배분하여야 하는가; 또는, 만일 내용 높이가 지정된 테이블 높이를 초과하면, 그 사용도구가 화면굴림(scroll) 기능을 제공하여야 하는가 등. 주석. CSS 향후 버번들에서는 이를 추가로 정의할 수 있다.
사용도구가 줄에 있는 모든 셀들을 가진 후, 'table-row' 엘레멘트의 박스의 높이가 계산된다: 이는 줄의 지정된 최대 'height'와 셀들에 의해 필요한 최소 높이(MIN)다. 'table-row'의 'height' 값이 'auto'이면 계산된 줄 높이는 MIN 임을 의미한다. MIN는 셀 박스 높이들과 셀 박스 정렬(라인 박스 높이 계산과 마찬가지로)에 따라 달라진다. CSS2는 테이블 줄과 줄 구룹들에 지정된 'height' 참조의 백분율 값들을 정의하지 않았다.
CSS2에서 셀 박스의 높이는 테이블 셀의 'height' 속성의 최대와 내용에 필요한 최소 높이(MIN). 'height'의 값 'auto'는 MIN의 계산된 값을 의미한다. CSS2는 테이블 셀들에 지정되었을 때 'height' 참조의 백분율 값들이 무엇인가를 정의하지 않았다.
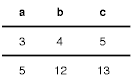
CSS2는, 관련 줄 높이들의 합계는 줄들의 셀 확장을 포함하기에 충분히 커야한다는 것 이외에는, 한 줄 이상에 확장(span)된 셀들이 줄 높이 계산에 어떻게 영향을 미치는가를 정의하지 않았다.
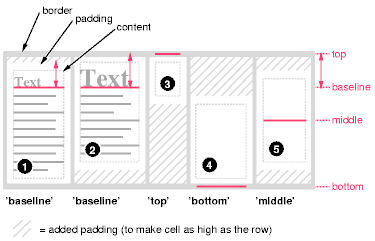
각 테이블 셀의 'vertical-align' 속성은 줄 안에서 정렬을 결정한다. 각 셀의 내용은 줄 자체와 마찬가지로 기초선, 맨위, 가운데, 그리고 바닥을 가진다. 테이블들의 문맥에서, 'vertical-align' 값들은 다음 의미를 갖는다:
셀의 기초선은 셀 안의 첫번째 라인 박스(line box) 기초선이다. 만일 텍스트가 없으면, 그 기초선은 어떤 종류든 셀 안에 디스플레이되는 개체(object)의 기초선이고, 만일 개체가 없으면 셀 박스의 바닥이다. 셀 박스 맨위와 'vertical-align: baseline'을 갖고있는 모든 셀들 위의 기초선과의 최대 거리는 줄의 기초선 설정에 사용된다. 예제:
 [D] [D]
테이블 셀에서 'vertical-align'의 |
셀 박스(box)들 1과 2는 그들의 기초선에 정렬되었다. 셀 박스 2는 기초선 위에 가장 높은 높이를 갖고 있어, 줄의 기초선을 결정한다. 만일 이 기초선에 정렬된 셀 박스가 없다면, 그 줄은 기초선을 필요로 하지 않고 가지지 않을 것임에 유의하라.
모호한 상황을 피하기 위하여, 셀들의 정렬은 다음 순서에 따른다:
줄의 높이보다 작은 셀 박스는 추가적인 맨위 또는 바닥 패딩(padding)을 받는다.
셀 박스 안에서 셀의 내용의 수평 정렬은 'text-align' 속성으로 지정된다.
컬럼의 하나이상 셀에 'text-align' 속성이 <문자열> 값으로 설정되면, 이 셀들의 내용은 수직적 축을 따라 정렬된다. 문자열의 시작은 이 축에 접촉된다. 글자방향성이 문자열이 축의 왼쪽 또는 오른쪽으로 가는가를 결정한다.
이 방식의 텍스트 정렬은 텍스트가 한 줄에 있을 때 만 유효하다. 셀 내용이 하나이상의 줄에 확장(span) 되었으면 결과는 정의되어 있지 않다.
테이블 셀 'text-align' 값이 문자열이나 그 문자열이 셀 내용(content) 안에 있지 않으면, 셀의 내용의 끝이 정렬의 수직 축에 접촉한다.
일반적으로는 같지 만 문자열이 각 셀에서 같아야 하는 것은 아니라는 점에 유의하라.
CSS는 컬럼 박스 모서리에 대한 수직정렬 축의 오프세트(offset) 지정 방식을 제공하지 않는다.
다음 스타일쉬트:
TD { text-align: "." }
TD:before { content: "$" }
다음 HTML 테이블에서 이는 컬럼에 달라 표시("$")를 한다:
<TABLE> <COL width="40"> <TR> <TH>장거리 전화</TH></TR> <TR> <TD>1.30</TD></TR> <TR> <TD>2.50</TD></TR> <TR> <TD>10.80</TD></TR> <TR> <TD>111.01</TD></TR> <TR> <TD>85.</TD></TR> <TR> <TD>90</TD></TR> <TR> <TD>.05</TD></TR> <TR> <TD>.06</TD></TR> </TABLE>
점('.')을 맞추어 정렬하고 각 수치 앞의 달라 표시("$")에 :before 가상 엘레멘트(pseudo-element)를 사용하였다.
이 테이블은 다음과 같이 표현된다:
장거리 전화
$1.30
$2.50
$10.80
$111.01
$85.
$90
$.05
$.06
'visibility' 속성은 줄, 줄 구룹(row group), 컬럼, 컬럼 구룹(column group) 엘레멘트들에 값 'collapse'(통합)를 갖는다. 이 값은 전체 줄 또는 컬럼을 디스플레이에서 제외시킬 것이고, 일반적으로 차지하는 공간을이 다른 내용에 사용하도록 줄 또는 컬럼에 의하여 차지하게 된다. 그러나,이 줄 또는 컬럼의 억제는 테이블 배열에 다르게는 영향을 주지 않는다. 이는 테이블 재배열을 하지 않으면서, 컬럼 한계 안에서 가능한 변화를 위하여, 테이블 줄들 또는 컬럼들을 제거하는 탄력 효과들을 허용한다.
CSS에서 테이블 셀들에 테두리들을 설정하는 두가지 구별되는 모델들이 있다. 하나는 개별 셀들 주위의 분리된 테두리(separated border)들로 불리우는 것에 가장 적절한 것이고, 다른 하나는 테이블의 한 끝에서 다른 끝까지의 연속 양식 테두리들이 적당하다. 많은 테두리 스타일들은 이 두 모델들로 부터 만들어 질 수 있는데, 이는 자주 사용의 선호 문제가 된다.
| 값: | collapse | separate | inherit |
| 최초값: | collapse |
| 적용: | 'table'과 'inline-table' 엘레멘트들 |
| 전달: | 됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
이 속성은 테이블의 테두리 모델을 선택한다. 값 'separate'는 분리된 테두리들의 테두리 모델을 선택한다. 값 'collapse'는 통합(collapsing) 테두리들 모델을 선택한다. 모델들은 아래 설명되어 있다.
| 값: | <길이> <길이>? | inherit |
| 최초값: | 0 |
| 적용: | 'table'과 'inline-table' 엘레멘트들 |
| 전달: | 됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
길이(length)들은 분리하는 인접 셀 테두리(border)들의 거리를 지정한다. 만일 한 길이가 지정되면, 이는 수평과 수직적 스페이싱을 다 지정한 것이다. 만일 두개가 지정되면, 첫번째는 수평 스페이싱, 두번째는 수직 스페이싱을 지정한다. 길이들은 음수가 될 수 없다.
이 모델에서, 각 셀은 개별 테두리를 갖는다. 'border-spacing' 속성은 인접 셀들의 테두리들사이의 거리를 지정한다. 이 공간은 테이블 엘레멘트의 배경으로 채워진다. 줄들, 컬럼들, 줄 구룹(row group)들, 컬럼 구룹(column group)들은 테두리들을 가질 수 없다. 말하자면, 사용도구들은 이 엘레멘트들의 테두리 속성들을 무시하여야 한다.
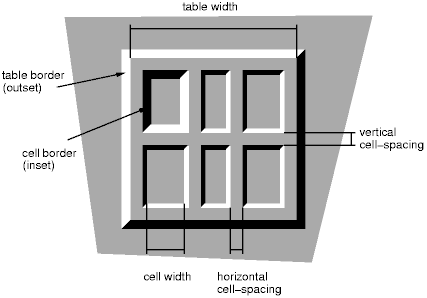
아래 도표에 있는 테이블은 이 스타일쉬트의 결과가 된다:
TABLE {
border: outset 10pt;
border-collapse: separate;
border-spacing: 15pt
}
TD { border: inset 5pt }
TD.special { border: inset 10pt } /* 위-왼쪽 셀 */
 [D] [D]
'border-spacing'으로 길이 값을 설정한 테이블. |
| 값: | show | hide | inherit |
| 최초값: | show |
| 적용: | 'table-cell' 엘레멘트들 |
| 전달: | 됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
분리된(separated) 테두리 모델에서, 이 속성은 보이는 내용(content)을 가지고 있지 않는 셀들 주위의 테두리들 표현을 제어한다. 빈 셀들과 보임성('visibility') 속성이 'hidden'으로 설정된 셀들은 보이는 내용을 가지고 있지 않는 것으로 고려된다. 보이는 내용은, ASCII의 엔터(CR: "\0D"), 줄 공급(LF: "\0A"), 탭(tab: "\09"), 공간 ("\20")을 제외하고, " "과 다른 공백을 포함한다.
이 속성이 값 'show'를 가지면, 테두리들은 정상 셀들에서 처럼 빈 셀들 주위에 그려진다.
값 'hide'는 빈 셀들 주위에 테두리가 없는 것을 의미한다. 또, 만일 한 줄의 모든 셀들이 값 'hide'를 가지고 보이는 내용이 없으면, 그 전체 줄은 'display: none' 처럼 표현된다.
다음 명령은 테두리들을 모든 셀들 주위에 그린다:
TABLE { empty-cells: show }
통합 테두리 모델에서, 셀, 줄, 줄 구룹(row group), 컬럼, 컬럼 구룹(column group)의 전부 혹은 부분 주위에 테두리들를 지정하는 것이 가능하다. HTML의 "rule" 애트리뷰트(attribute)에서 테두리들은 이 방식으로 지정될 수있다.
테두리들은 셀들사이의 틀(grid) 가운데 위치한다. 사용도구들은 스크린 픽셀들, 프린터 점들(dot)등의 단위들의 조각을 반올림(round)하는데 일관된 규칙을 찾아야 한다.
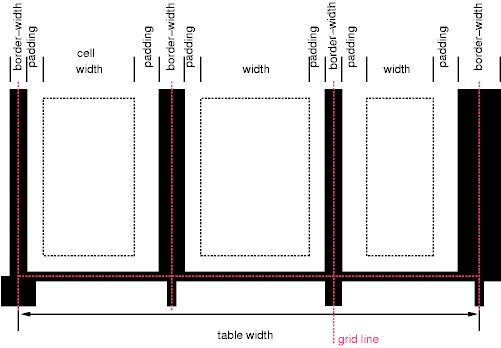
아래 도표는 어떻게 테이블 너비, 테두리들의 너비, 패딩(padding)과 셀 너비가 작용하는가를 설명한다. 그들의 관계는 테이블의 각 줄을 위하여 다음 공식으로 주어졌다:
row-width = (0.5 * border-width0) + padding-left1 + width1 + padding-right1 + border-width1 + padding-left2 +...+ padding-rightn + (0.5 * border-widthn)
여기서 n는 그 줄(row)에서 셀들의 갯수이고, border-widthi는 셀들 i와 i + 1사이의 테두리를 참조한다. 두 외부(exterior) 테두리들의 반 만이 테이블 너비로 계산되고, 다른 이들 두 테두리들의 반은 마진(margin) 지역에 들어간다는 것에 유의하라.
 [D] [D]
셀들의 너비와 테두리(border)들과 셀들의 패딩을 설명하는 도표. |
이 모델에서, 테이블의 너비는 테이블 테두리의 반을 포함 함에 유의하라. 또한, 이 모델에서, 테이블은 마진들을 가지고 있으나 패딩을 가지고 있지 않다.
통합(collapsing) 테두리 모델에서, 각 셀의 각 모서리에 있는 테두리들은 모서리(셀들, 줄들, 줄 구룹(row group)들, 컬럼들, 컬럼 구룹(column group)들, 테이블 자체)에 만나는 여러 엘레멘트들에서 테두리(border) 속성들에 의하여 지정될 수 있고, 이들 테두리들은 너비, 스타일, 색상에서 서로 다를 수 있다. 어떤 'hidden' 스타일을 만나면 테두리는 무조건 감춰지는 것을 제외하고는, 대략, 각 모서리에 가장 "눈에 띄는" 테두리 스타일이 선택된다.
다음 규칙은 마찰이 있을 때 어떤 테두리 스타일이 작용되는가를 결정한다.
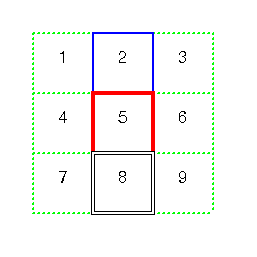
다음 예제는 이들의 우선순위 규칙의 적용을 설명한다. 이 스타일쉬트:
TABLE { border-collapse: collapse; border: 5px solid yellow; }
*#col1 { border: 3px solid black; }
TD { border: 1px solid red; padding: 1em; }
TD.solid-blue { border: 5px dashed blue; }
TD.solid-green { border: 5px solid green; }
이 HTML 자원은:
<P>
<TABLE>
<COL id="col1"> <COL id="col2"> <COL id="col3">
<TR id="row1">
<TD>1<TD>2<TD>3
</TR>
<TR id="row2">
<TD>4<TD class="solid-blue">5<TD class="solid-green">6
</TR>
<TR id="row3">
<TD>7<TD> 8<TD>9
</TR>
<TR id="row4">
<TD>10<TD> 11<TD>12
</TR>
<TR id="row5">
<TD>13<TD> 14<TD>15
</TR>
</TABLE>
이는 아래와 유사하게 나타난다:
 [D] [D]
통합(collapse)된 테두리들을 갖는 테이블 예제. |
다음 예제는 줄(row)들사이의 수평 줄(rule)들을 갖는 테이블을 설명한다. 테이블의 맨위 테두리가 'hidden'으로 설정되어 첫번째 줄 맨위 테두리가 억제된다. 이는 HTML 4의 "rules" 애트리뷰트(rules="rows")를 적용한다.
TABLE[rules=rows]TR { border-top: solid }
TABLE[rules=rows] { border-collapse: collapse; border-top: hidden }
 [D] [D]
줄(row)들사이에 수평 줄(rule)을 갖는 테이블 |
이 경우 TABLE에 'hidden' 테두리 설정 없이도 첫번째 줄을 별도로 지정하여 같은 효과를 얻을 수 있다. 이 방법은 선호되어 사용된다.
TR:first-child { border-top: none }
TR { border-top: solid }
다른 감춘(hidden) 통합(collapsing) 테두리들 예제를 보자:
|
두 생략(omitted)된 내부 테두리들를 갖는 테이블. |
HTML 소스는:
<TABLE style="border-collapse: collapse; border: solid;">
<TR>
<TD style="border-right: hidden; border-bottom: hidden">foo</TD>
<TD style="border: solid">bar</TD>
</TR>
<TR>
<TD style="border: none">foo</TD>
<TD style="border: solid">bar</TD>
</TR>
</TABLE>
'border-style'의 일부 값들은 테이블에서는 다른 엘레멘트들에서와 다른 의미들을 갖는다. 아래 표에서 별 표(*)를 하였다.
음성 합성 장치로 테이블이 말해지는 경우, 데이터 셀들과 헤더(header) 셀들사이의 관계가 수평과 수직 정렬과는 다른 방법으로 표현되어야 한다. 일부 말하는 브라우저들은 사용자가, 특수하게 관계를 표현하는 기회를 주면서, 2 차원 공간을 이동하도록 허용한다. 이것이 불가능한 경우, 스타일쉬트는 어느 지점에서 헤더가 말해 져야 하는지를 정지하여야 한다.
| 값: | once | always | inherit |
| 최초값: | once |
| 적용: | 테이블 헤더(header) 정보를 갖는 엘레멘트들 |
| 전달: | 됨 |
| 백분율: | 사용 못함 |
| 메디아: | aural(소리의) |
이 속성 테이블 헤더(header)들이 각 셀 앞에 말해 지는가, 또는 그 셀이 앞의 셀과 다른 헤더와 연관된 셀 앞에서 만 말해 지는가를 지정한다. 값들은 다음의 의미를 갖는다:
각 문서언어는 제작자가 헤더를 지정할 수 있도록 다른 기능들을 가질 수 있다. 예를 들어, 번역문 HTML 4 테이블에서, 세가지 다른 애트리뷰트(HTML "headers", "scope", "axis")들로 헤더 정보를 지정하는 것이 가능하고, 이 규격에서는 이들 애트리뷰트(attribute)들이 지정되지 않았을 때, 헤더 정보를 결정하는 기능을 제공한다.
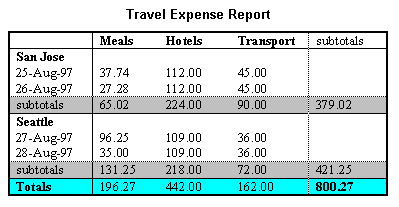
 [D] [D]
적용되는 데이터가 같은 컬럼 또는 줄에 있지 않는 헤더 셀들("San Jose"과 "Seattle")을 갖는 테이블 이미지(image). |
이 HTML 예제는 두 지역(San Jose와 Seattle)에서, 연속되는 날자에, 음식, 호텔과 교통비에 사용된 비용을 나타낸다. 개념적으로, n-차원 공간의 테이블을 생각할 수 있다. 이 공간의 헤더들은 지역(location), 일자(day), 비용종류(category) 소계( subtotal)들이다. 일부 셀들은 축에 따라 표시되었고 다른 것들은 이 공간에서 지불된 금액을 제공한다. 이 테이블의 내용은:
<TABLE>
<CAPTION>Travel Expense Report</CAPTION>
<TR>
<TH></TH>
<TH>Meals</TH>
<TH>Hotels</TH>
<TH>Transport</TH>
<TH>subtotal</TH>
</TR>
<TR>
<TH id="san-jose" axis="san-jose">San Jose</TH>
</TR>
<TR>
<TH headers="san-jose">25-Aug-97</TH>
<TD>37.74</TD>
<TD>112.00</TD>
<TD>45.00</TD>
<TD></TD>
</TR>
<TR>
<TH headers="san-jose">26-Aug-97</TH>
<TD>27.28</TD>
<TD>112.00</TD>
<TD>45.00</TD>
<TD></TD>
</TR>
<TR>
<TH headers="san-jose">subtotal</TH>
<TD>65.02</TD>
<TD>224.00</TD>
<TD>90.00</TD>
<TD>379.02</TD>
</TR>
<TR>
<TH id="seattle" axis="seattle">Seattle</TH>
</TR>
<TR>
<TH headers="seattle">27-Aug-97</TH>
<TD>96.25</TD>
<TD>109.00</TD>
<TD>36.00</TD>
<TD></TD>
</TR>
<TR>
<TH headers="seattle">28-Aug-97</TH>
<TD>35.00</TD>
<TD>109.00</TD>
<TD>36.00</TD>
<TD></TD>
</TR>
<TR>
<TH headers="seattle">subtotal</TH>
<TD>131.25</TD>
<TD>218.00</TD>
<TD>72.00</TD>
<TD>421.25</TD>
</TR>
<TR>
<TH>Totals</TH>
<TD>196.27</TD>
<TD>442.00</TD>
<TD>162.00</TD>
<TD>800.27</TD>
</TR>
</TABLE>
이 방식의 데이터(data) 모델을 제공하므로서, 제작자들이 말하는 브라우저들로 이 테이블을 풍부하게 항해할 수 있게 한다. 예: 각 데이터 셀 전에 해당 헤더를 반복하면서, 각 셀이 목록으로 말해 준다:
San Jose, 25-Aug-97, Meals: 37.74 San Jose, 25-Aug-97, Hotels: 112.00 San Jose, 25-Aug-97, Transport: 45.00 ...
브라우저는 또한 헤더들이 바뀔 때 만 말할 수도 있다:
San Jose, 25-Aug-97, Meals: 37.74 Hotels: 112.00 Transport: 45.00 26-Aug-97, Meals: 27.28 Hotels: 112.00 ...
| 이전순서 | 다음순서 | 목차 | 속성들 | 색인 | 원문 |
![]() 맨위이
맨위이  문서()는 자유로이 연결 사용이 가능함.
문서()는 자유로이 연결 사용이 가능함.
(수정일 )